
こんにちは。最近は暑くて Pokémon GO の進捗がよくない仁科です。のんびりやって行こうと思います。
さて、Chatwork では7月17日の「世界絵文字デー」に合わせて記念キャンペーンを実施し、同日に「リアクション」機能をリリースしました。
要望の声が多かった機能でもあり、リリース後すでにたくさんの反響をいただいています。ありがとうございます!
機能についての詳細や、機能を追加することになった経緯は下記のブログで公開されていますので、ぜひチェックしてみてください。
blog-ja.chatwork.com
この記事では、今回のプロジェクトを半年間に渡って支えたメンバーにフォーカスを当て、「いかにユーザー課題をキャッチアップし、どう作り・どう届けるか」についての試行錯誤や葛藤をゴリっと深掘ってみたいと思います。
Chatwork に入社2ヶ月目のデザイナーの私が、Chatwork メンバーのプロダクトに対する姿勢や開発プロセスを理解するチャンス!
ということで、前編は「作る」部分にスポットを当てた新機能のデザインプロセス、後編は「届ける」にスポットを当てたプロモーション施策の舞台裏について、2記事に分けてお届けします。
Chatworkってデザインリサーチしてるの?「してます!」
デザインプロセスについてお話を聞くのは、こちらの2人です。

北口さん(写真左)
プロダクトマネージャー(以下、PM)
Webディレクターを経験した後、うつ病の方の職場復帰を支援する会社から転職し、Chatwork の PM になって1年半ほど。機能追加のような大きなプロジェクトの担当は今回が初めて。
金子さん(写真右)
デザイナー
Web制作会社での Webデザイナーを経て、Chatwork に入社して 3年半。これまではランディングページなどの Web サイトのデザインやコーディングを担当することが多かったが、今回はプロダクトのUIデザインを担当。北口さん同様、Chatwork の大きなプロジェクトを担当するのは今回がほぼ初めて。
ーー 今日はよろしくお願いします!
まずは、今回の新機能を任されて、最初にどう思ったか教えてください。
北口さん:
「リアクション」は、もともと多くの要望をいただいていた機能でもあったので、ユーザーに直接メリットを届けられるチャンスだと思い、特にプレッシャーを感じることもなく、単純に楽しみでした。
もともとはこのタイミングで、もっともっと手強そうな別のプロジェクトを担当する予定だったので、「リアクション機能はサクッとできるかな~」なんて思っていました(笑)。
金子さん:
私も、Chatwork のいちユーザーとしてこの機能の追加が嬉しかったので、ワクワクしていました。
北口さん:
この開発が始まる前に、別の案件の調査で金子さんとはすでにお仕事をしていたんです。残念ながらその案件は見送りになってしまったので、その悔しさもあり、「一緒にがんばるぞ!」という感じでしたよね。
ーー パワーみなぎるスタートだったんですね。
そんな待望の機能を任されて、まず何から手をつけたのですか?
北口さん:
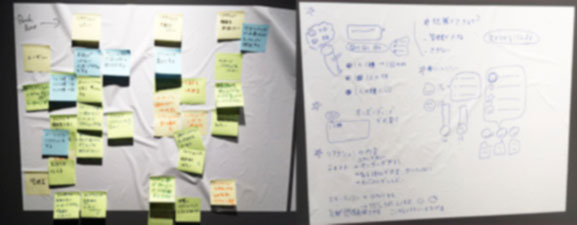
まず最初に、開発メンバー主導で「ユーザーストーリーマッピング」をおこないました。
その結果、「そのニーズ、本当にあるの?」みたいことがいくつか浮き彫りになったので、次のステップとして「ユーザーインタビュー」をおこないました。
インタビューでは、セールス部署から Chatwork ユーザーを紹介してもらい、5社くらいお話を聞くことができました。
結果、「社長が参加しているチャットでは絵文字は使わない」「自分だけしか使ってないと、媚びているように見えるのではないかと不安になる」などの声を聞くことができました。
ビジネスチャットで絵文字を使わない方は一定数いる、ということは頭では分かっていたのですが、実感としての「絵文字に対する温度差」が得られました。
絵文字利用に関する調査については『世界絵文字デー記念キャンペーンと「リアクション」機能』という記事でも詳しく書いていますので、ご興味がある方はぜひ読んでみて欲しいです。


金子さん:
私も何社か同行させてもらったのですが、「リアルなユーザーの声」を直接聞くことで、自分の感覚だけに頼っていてはダメなんだなと気づけたのが大きな収穫でした。
Chatwork の社内では、普段の仕事のチャットで上司も部下も気軽に絵文字を使っている環境なので、それを当たり前と思ってしまうのは危険だなと思いました。
仮説からUIやビジュアルに落とし込む難しさ
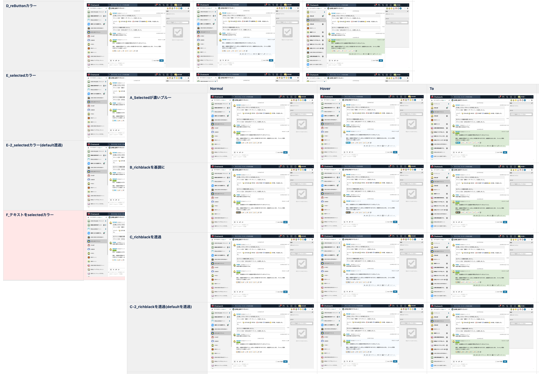
ーー インタビューと並行して UI のプロトタイプを作りはじめていたと思うのですが、ユーザーの声をどうやって反映していったかを教えてください。
北口さん:
絵文字利用に対する感覚がまだ温まりきっていない中で、機能だけが過剰になっても使われないだろうという仮説は最初からありました。
今回の「リアクション」機能追加の目的は、「組織内の様々な関係性において使える機能にする」ことを意識していました。
そのためには、まだ絵文字を使ったことがない方にも、絵文字を同僚としか使っていない方にも、抵抗なく使い始めてもらうための工夫が必要でした。
『「リアクション」機能ができたことを知っているけれど、どう使って良いかわからない』という状況は避けたいという想いは強かったです。
なのでその想いを軸に調査を進め、リアクションで使える絵文字は「様々な関係性において多様なシーンで使える6種類」としました。
ーー なるほど。その「6種類の絵文字」ですが、どの絵文字にするかは、すぐに決まったのでしょうか?
北口さん:
...決まりませんでしたね(笑)。絵文字の決定においては胃が痛くなるほど悩みました。その一つを挙げるとすれば「いいね(親指を立てたもの)」を入れるかどうかはとても悩みましたね。
最近では、インスタグラムでも「いいね数」の非表示テストを行っていますが、一概に「いいね」機能がコミュニケーションに良い効果をもたらすとは言えません。色々と調査を進めながら、『ビジネスコミュニケーションにおいて「いいね」というリアクションは必要なんだろうか?』と葛藤し、そこは議論を重ねました。
金子さん:
実際に「いいね」なしでのユーザーテストもおこなったんですよね。
その際に、テスターさんがかなりの確率で「いいね」のリアクションを探しているシーンに遭遇しました。
その理由を深堀りした結果、『SNSとはまた少し違った文脈でビジネスでも「いいね」と意思表示したいシーンはある』ということが分かりました。その後、どの絵文字にするのかの調査を重ね、最終的に「いいね」を採用することにしました。

ーー 機能の追加に伴い、他サービスにおける「リアクションUIのトレンド」は気にしましたか?
金子さん:
チャットやSNSなどを中心に他社サービスの調査は行いました。
細かく見ていくと各サービスで異なる部分が多く、それぞれのサービスの思想やターゲットの定義から作られているなと気づきました。
よく見かける UI の「良いとこどり」をするのではなくて、Chatwork の思想に合わせてきちんとゼロベースで考えるべきだなと思いました。
ーー 実装された UI を見て、リアクションのカウントアップ・ダウンのアニメーションは気が利いているなと思いました。
金子さん:
そうですね! そこは時間の許す限り、こだわってお願いしました。
また今回同時に、Chatwork オリジナルの絵文字が追加されていて、そのアニメーションもとても可愛いので見どころです。
絵文字と絵文字のアニメーションはプロダクトデザイン部の別メンバーが並行して作成を進めてくれていました。

ユーザーの感情やコンセプトを、メンバーに浸透させる難しさ
ーー 続いて開発の部分について聞いていきたいと思います。
リサーチのプロセスはエンジニアも参加していたのですか?
北口さん:
残念ながら今回そこには入ってもらっていなかったんです。
私と金子さんはユーザーに直接お会いして話を聞けていたので認識がずれることはほぼなかったのですが、その温度感を他の開発メンバーに伝えるのは難しかったです。
でも私達がインタビューなどを元に提案した仕様やデザインに対して、開発メンバーが、「それってユーザーにとってどんな点がいいの?」と素直に疑問や意見をぶつけてくれたのはありがたかったです。
仕様について迷ったとき、チームでユーザー視点に立ち、議論を重ねられたのは良かったなと思います。
ーー UI も最後まで悩みに悩んで、実装を進めていた案から変えたんですよね。
金子さん:
はい。最後まで迷ってユーザーテストをしていた部分があったのですが、結局実装していた UI 案と違う案を採用することになりました。
その時に開発メンバーが意図を理解した上で「よし、変えよう!」とスピード感をもって柔軟に対応してくれたのは本当にありがたかったです。
ーー いろんな人の視点が入ると、抜け漏れを防げるメリットがある反面、目的を失ってしまったり、ブレてしまったりすることが起こってしまいそうですね。
でもチームの中に、ユーザーを知って軸を強く持って判断できる人がいるというのはすごく心強いと思います。
北口さん、金子さんありがとうございました!
次回は、「届ける」部分にスポットを当て、引き続き北口さんと、広報ディレクターの山田さんにお話を聞きたいと思います。
お楽しみに!
