まだ心は11月! 2021年が終わってしまうのが信じられないフロントエンド開発部のすずきゆき(id:s12bt)です。
これはChatwork Advent Calendar 2021の22日目の記事です。昨日は同じフロントエンド開発部の佐山さんからフロントエンド開発部の1日の紹介でした。今日は先の記事でも触れられている、ユビキタス言語検討会の紹介をします。
そもそもユビキタス言語とは、全員で同じ言葉でコミュニケーションを行うための共通言語の定義です。
ubiquitous : いつでもどこでも偏在する というこの単語から想像されるように、『みんなで』同じ言葉を使いましょうねということです。みんなで同じ言葉を使って、読み、書き、話しを、すれば、意思疎通しやすいよね。というとても簡単な話です。
ドメイン駆動設計(DDD)との格闘 - ユビキタス言語には不屈の闘志が不可欠 - FLINTERS Engineer's Blog
正式名称はないけれど意思統一はできてしまうUIがある。ただし困ってはいなかった
チャットワークもサービス開始から10年となり、様々な機能追加やデザイン変更がありましたが、「チャットを行う」基本機能部分については、サービス開始から変わらず存在し続けているものが多くあります。
例えば、チャットワークでチャットルームを開いたときに、チャットルーム上部に表示されるエリア。開いているチャットルームに関する情報や操作を行うためのエリアであり、タイトルや参加者、設定アイコンなど、たくさんのUIパーツで構成されています。

社内の人に聞いてみた「この部分をなんて呼んでいますか?」 Aさん < チャットヘッダー Bさん < チャットルームヘッダー Cさん < ルームヘッダー
みんな! 違う名前で呼んでる!
各人でUIの呼び名が違っていても、社内で画面についてコミュニケーションを取る際に「あのエリアのこと」だなと合意がとれていて、正式名称がないためにとても困ったというケースがありませんでした。
新しいUIには正式名称があり、古くからあるUIについていない傾向が多く見られる
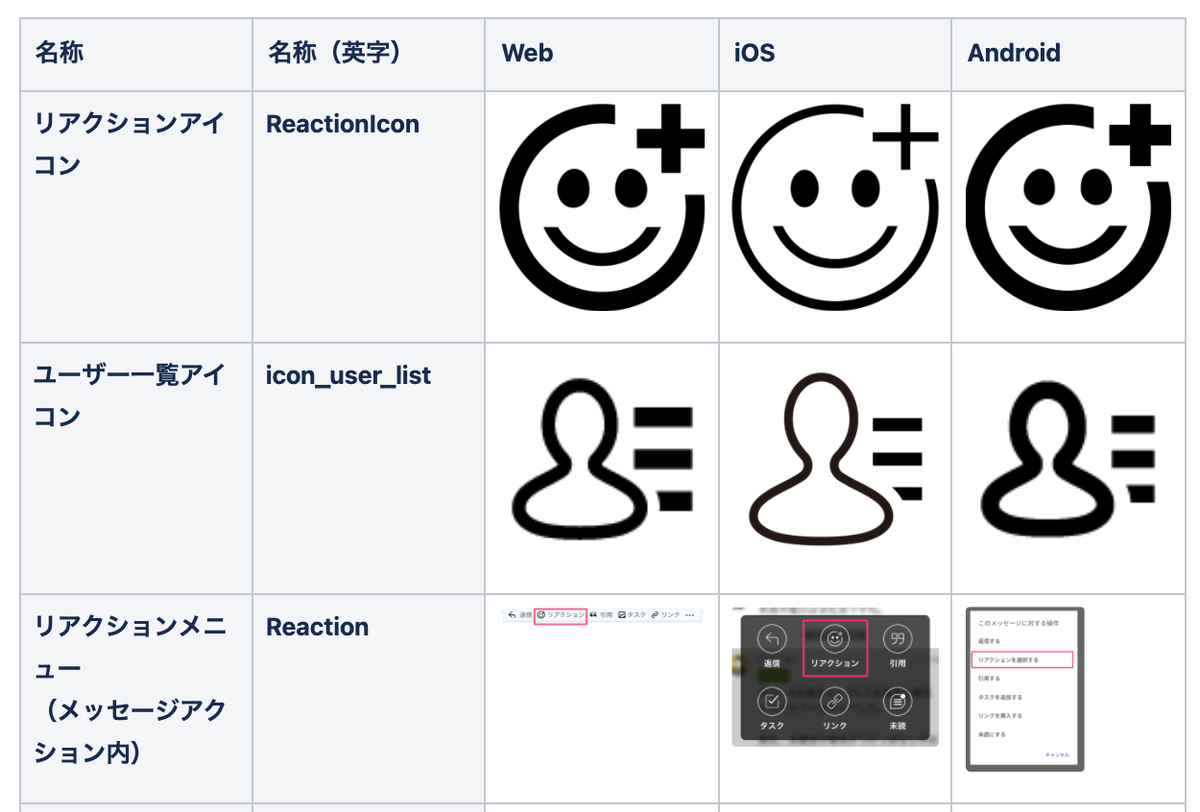
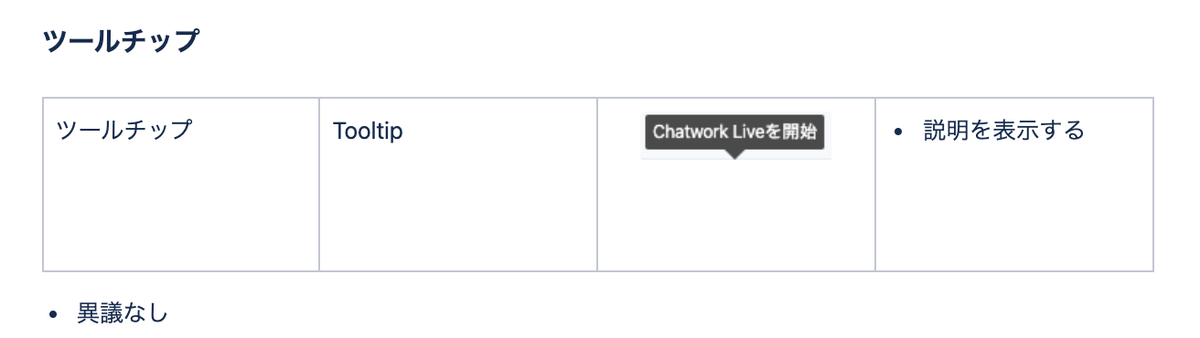
もちろん、正式に名称が定義されているUIもあります。プロジェクトとしてチームが結成され、企画実装された機能については、指し示している用語に齟齬を出さないために言葉の定義がされたドキュメントが作られます。2019年にリリースされたリアクション機能は、ユーザーが操作することのできるUIパーツが多かったために、開発メンバー間の行き違いを無くすために、細かく用語定義がされていました。社内ではこのような定義された用語をユビキタス言語と呼んでいます。

冒頭に例に出した「チャットヘッダー / チャットルームヘッダー / ルームヘッダー」については、サービス開始当初からあるUIであり、そもそも名前がついていなかった、名前がついていたけれど風化してしまった・・・など、確実な理由はわかりませんが、ドキュメントとして正式名前が残っていないのは事実です。
ただ、冒頭にも書いたとおり、社内での意思疎通もできていたし、この時点では課題意識を持っていませんでした。
Storybookを使用してUIカタログを作る際に、ストーリーの名前がつけられないことから問題だと思うように
チャットワークのフロントエンドチームではjQueryベースのコードからReactへの置き換えを進めており、コンポーネント分割、コードベースでのUIカタログを作りやすくなりました。弊チームではStorybookを導入しています。
UIカタログは、デザイナーとの協業をやりやすくするためであったり、新しくチームに参画したメンバーがUIを構築しやすくすることを目的として作っています。名前をキーにしてカタログ内の辞書を引いていくため、わかりやすい名前をつけることが重要になってきます。
自分が普段呼んでいる名前は正式名称なのか?このストーリー名をつけて他の人はカタログから引くことができるか?といった問題が出てきました。
ここで、ユビキタス言語検討会が発足されます。
フロントエンドチームで小さなボタン1つから名前付けを始めた
チャットワークのUIに名前をつけていくための会「ユビキタス言語検討会」を開催し、メンバー間で合意をとりながらパーツ1つ1つに名前をつけていく作業を始めました。メンバーはフロントエンドチームのエンジニア全員と、Web版を担当しているUIデザイナーです。
名付け作業は、UIカタログの作成をAtomic designでいうAtom部分から始めたので、それと同じくボタンやフォームなど、それ単体で存在できるUIパーツから始めて行きました。
チャットワークで使用しているボタンと呼ばれるものもデザインが複数存在し、それらをすべて「ボタン」と呼んでしまうのか、枠があるボタンと枠がないボタンに別のボタンの名前をつけるのか等、ボタン1つの名付けも簡単にはいきませんでした。

すぐに合意のとれそうな小さなパーツから始めて、レイアウトにおける各エリア部分の名付けや、主要なUIの名前などを徐々に決めていきました。
びっくりするくらい時間がかかっている
1年半ほど前から、2週に1回、30分のペースで現在も継続して続けています。1年半もやったら大部分決まっていそうな気もするんですが、びっくりすることにチャットワーク全体のUIのうち3割も決まっていない気がします。途中開催できない期間があったりもしましたが、それにしても1年半です。
ただ、時間がかかりすぎて無駄とは全然思っておらず、全員で合意をとっていくプロセスはとても重要だと感じています。プリミティブなUIへの名付けは終わり、チャットワークが持つUIの名付けを行っているため、そのUIが持っている役割や責務は何かを問う議論を行うことが多いのも、またその要因です。時には、そもそものUI設計がうまく機能してしないのではないか、という話に飛び火することもしばしば。
少しずつサーバーサイドチームやモバイルチーム、PMにも参加してもらい、草の根活動で広げている最中です
ユビキタス言語とはそもそもプロダクト開発に関わる人のための共通言語の定義なので、フロントエンドチームだけで閉じるものではありません。ただ、どうやってチーム外の人を巻き込んでいくかはとても悩んだところでした。
- 「フロントエンドチームでユビキタス言語を策定しました!これに従ってね!」では、各プラットフォーム別の実装や、今後の計画などにも影響がありうまくいかないだろう
- 最初から全員を招集してやるには、少人数のチームでやってこれだけ時間がかかっているのだ、うまくいかないことが予想できる
そこで、ユビキタス言語検討会用のチャットを立ち上げ、毎回の検討会に2,3人ずつ他チームからゲストとして参加してもらい、チャットにも入ってもらう。以降の検討会には参加したいときに参加してもらうスタイルを取ることにしました。少人数ずつ入ってもらうことで、発言しやすく、相手チームではどうやっているかの話を聞きやすいなどのメリットがあります。「フロントエンドチームではこんなことやっているけれどどうかな?」を少しずつ知ってもらっていっているフェーズです。
フロントエンド外にも広げて、APIの名付け、返り値、各種イベントトラッキングの名前が共通化できたとしたら、人と人とのやりとりだけでなく、データ受け渡しのコストも下げることができるでしょう。様々なやりとりのコストを減らすことは、ユーザーへのより早い価値提供につながります。
開発だけでなく、サポート、ビジネスサイド、果てはユーザーにもユビキタス言語を広げていきたい野望があります
当初は正式名称がないことに課題感がないと書いていましたが、検討会を進めていくうちに、ユビキタス言語がないことでサポートページに載っている機能名に揺らぎがあることを見つけたり、開発で使っている言葉とビジネスサイドで使っている言葉が同じ物か確信が持てないといった課題が発見できるようになりました。
個人的に、同じ言葉を使うことは、コミュニケーションコストを下げる効果だけではなく、帰属意識や愛着形成にも影響があると考えています。開発、営業、ユーザーで、同じ物を見て同じ言葉で会話できる世界になったらとても素敵じゃんと。
これからもっと愛される製品になるように、開発もユビキタス言語策定も頑張っていきたいと思っている所存です。
明日は、同じフロントエンドチームでスクラムマスターをしている西口さんの、先日部内で行ったLTハッカソン会についての記事です。お楽しみに!