こんにちは、西口です。Chatwork フロントエンド開発チームでスクラムマスターをしています。 先日のブラックフライデーセールでワインを買い込み、年越し準備は万端整いました。
この記事は Chatwork Advent Calendar 2021 23 日目の記事です。 qiita.com
今日は、部署で実施した LT ハッカソンについて、実施の経緯から、どのように開催したか、開催してどうだったか、といった点をご紹介したいと思います。
開催の経緯
Chatwork のフロントエンドと聞いて?
突然ですが、みなさんは Chatwork の開発陣に対してどういうイメージをお持ちでしょうか? おそらく「Scala」「DDD」といったキーワードが思い浮かぶのではないでしょうか。
フロントエンド開発部としては残念なことですが、そこに「フロントエンド」はあまり想起されない気がします。
この点は、以前から部署でも課題と捉えていて、もう少しフロントエンドコミュニティ界隈でのプレゼンスを上げていきたい、と話をしていました。
また、Chatwork はそこそこの規模に成長し、フロントエンドだけでもその長年の開発経験から、アーキテクチャの変遷や開発プロセスなど、社外でも何かのお役に立てるノウハウがあるのではないかと思っています。
そういった点も含めて、フロントエンド開発部メンバーの技術イベントなどでの露出を増やしていきたいと話し合っていました。
登壇しよう
そこで、フロントエンド開発部メンバーの露出を増やすため、技術イベントに登壇しよう、ということを部での取り組みのひとつとして決め、直近だった 2021 年 11 月 27 日に開催される JSConf JP にターゲットを絞って準備を進めることにしました。
JSConf JP は、Japan Node.js Association が開催する JavaScript 開発者向けのイベントになります。 日本だけではなく世界中の Web デベロッパーが登壇されていました。
その JSConf JP の LT 枠での登壇を目指し準備を始めたわけですが、なにはともあれネタが必要です。
ということで、登壇のためのネタ探しを第一の目的として、また部署メンバーの興味・関心の共有も含めて、とあるスプリント終わりの午後を使って LT ハッカソンを開催することにしました。
ハッカソンの開催レポート
LT ハッカソンは、下記のレギュレーションで実施しました。
テーマ
- JavaScript が絡めばなんでも OK
- どうしても思いつかなかったら、最近興味のある事柄について(内容問わず)で OK
- 発表をしてみる!というところに重点を置く
資料作成
- 1 時間
- 資料の体裁は規定なし
発表
- 持ち時間 3 分
では、どのような発表があったのか簡単に振り返ります。
Deno で CLI ツールを作ってみた話

shibe23 は、自作した CLI ツールの紹介をしていました。いつのまにか Rust の話に… 🤭
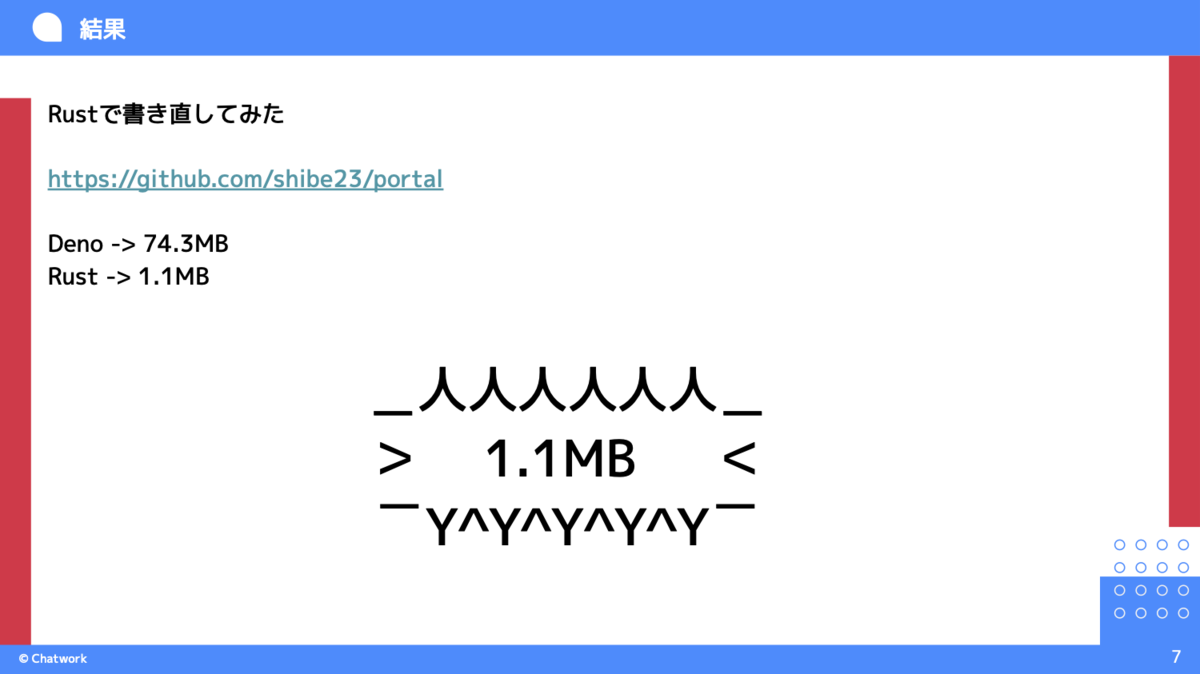
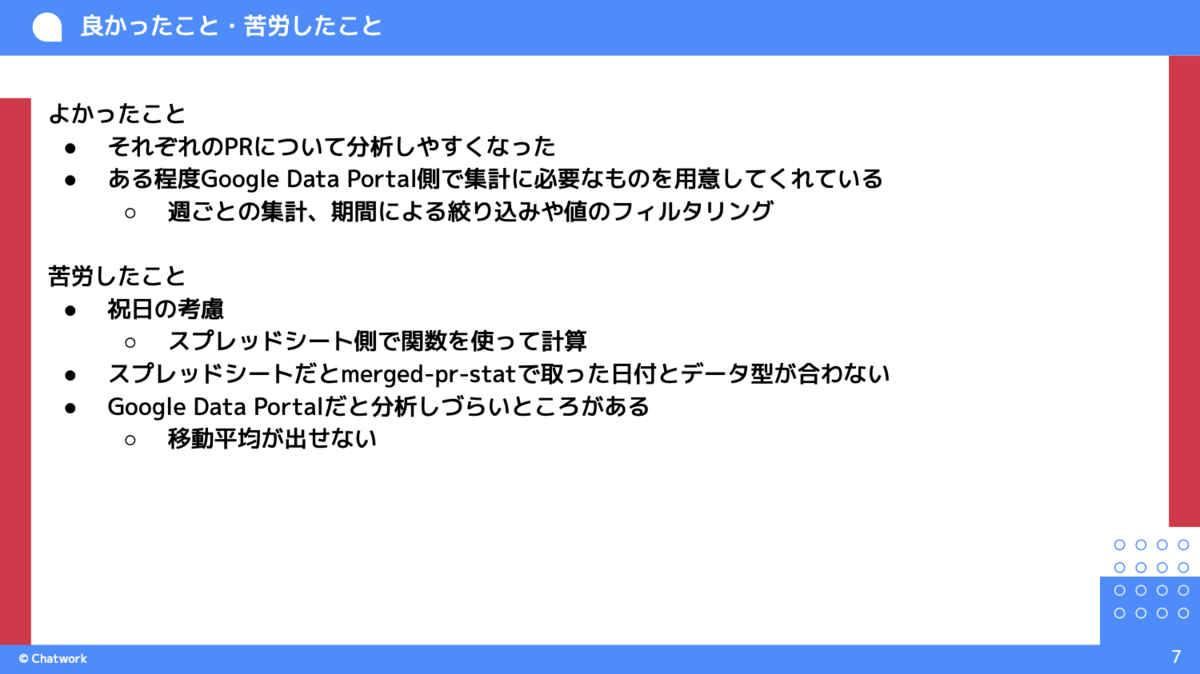
merged-pr-stat + Google Data Portalでチームの状態を可視化してみた

なんと shibe23 は 2 本立て!スクラム開発において、チーム状態の見える化は欠かせません!😎
RxJS の話

cw-yoheihayashi は RxJS で実際に作ったものの実演を RxJS の解説を交えてのプレゼンでした。
プロダクトで採用していないものでも、技術のキャッチアップは大事!🤓
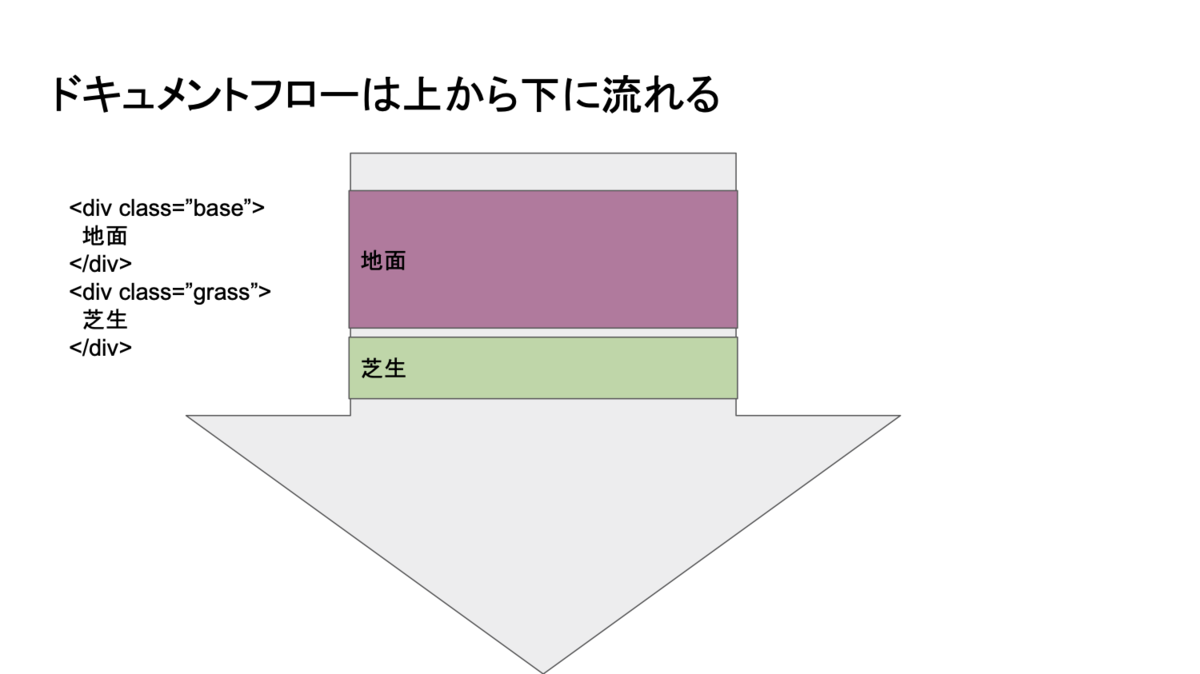
z-index の話

CSS が得意なすずきゆき(id:s12bt) からは、CSS のなかでも理解が難しい z-index に関しての Chatwork での課題と改善提案がありました。😀
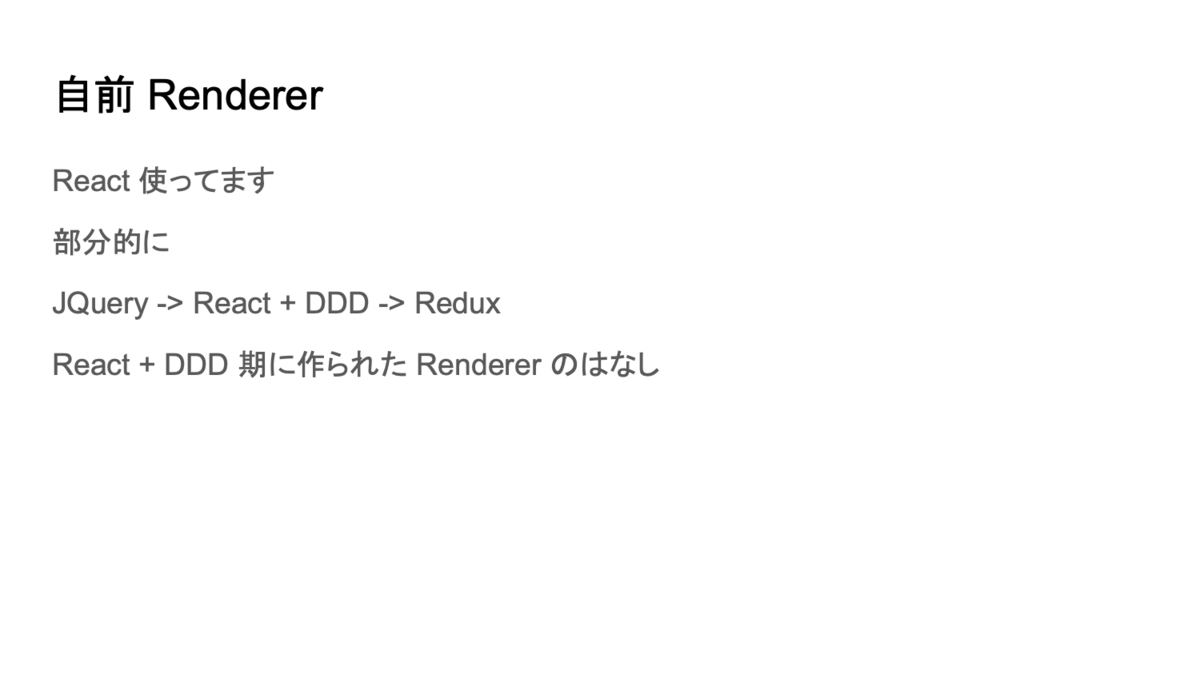
アーキテクチャ変遷の話

私は、Chatwork フロントエンドのアーキテクチャの変遷を振り返る話をしました。😀
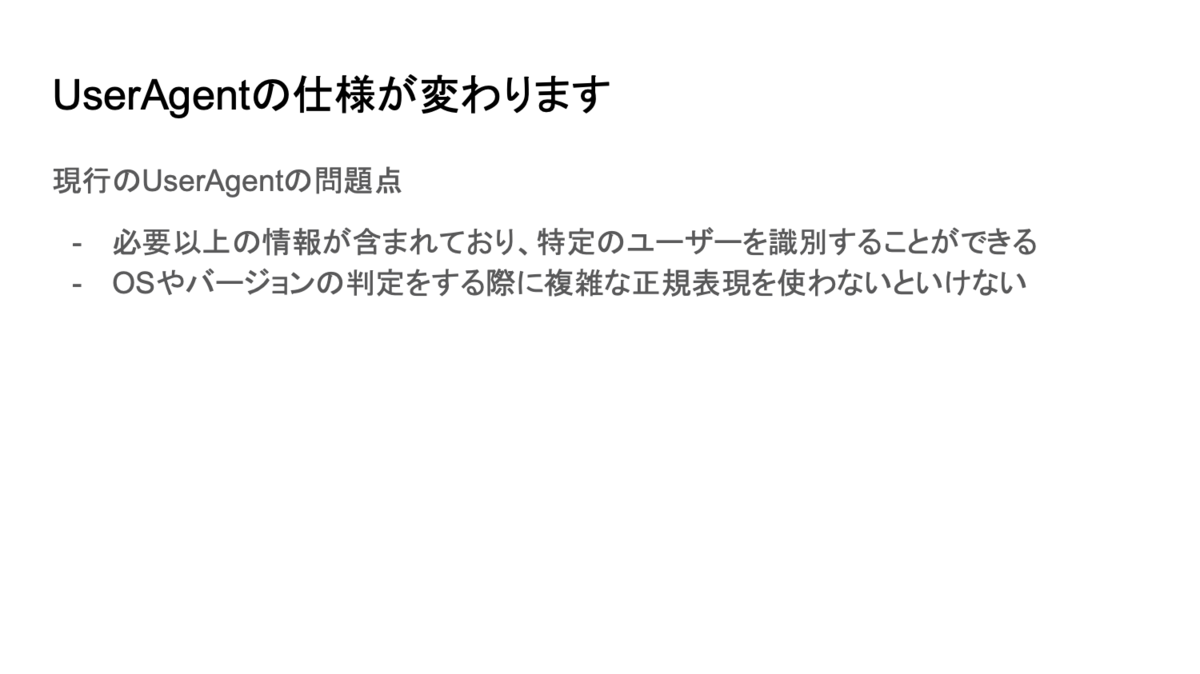
User-Agent Client Hintsについて

cw-sayama は、ブラウザの仕様 User-Agent Client Hints について調査をし、仕様がどう変わるかの説明をしました。
フロントエンドエンジニアとして、ブラウザの最新動向をフォローしておくのは大事ですよね。🤓
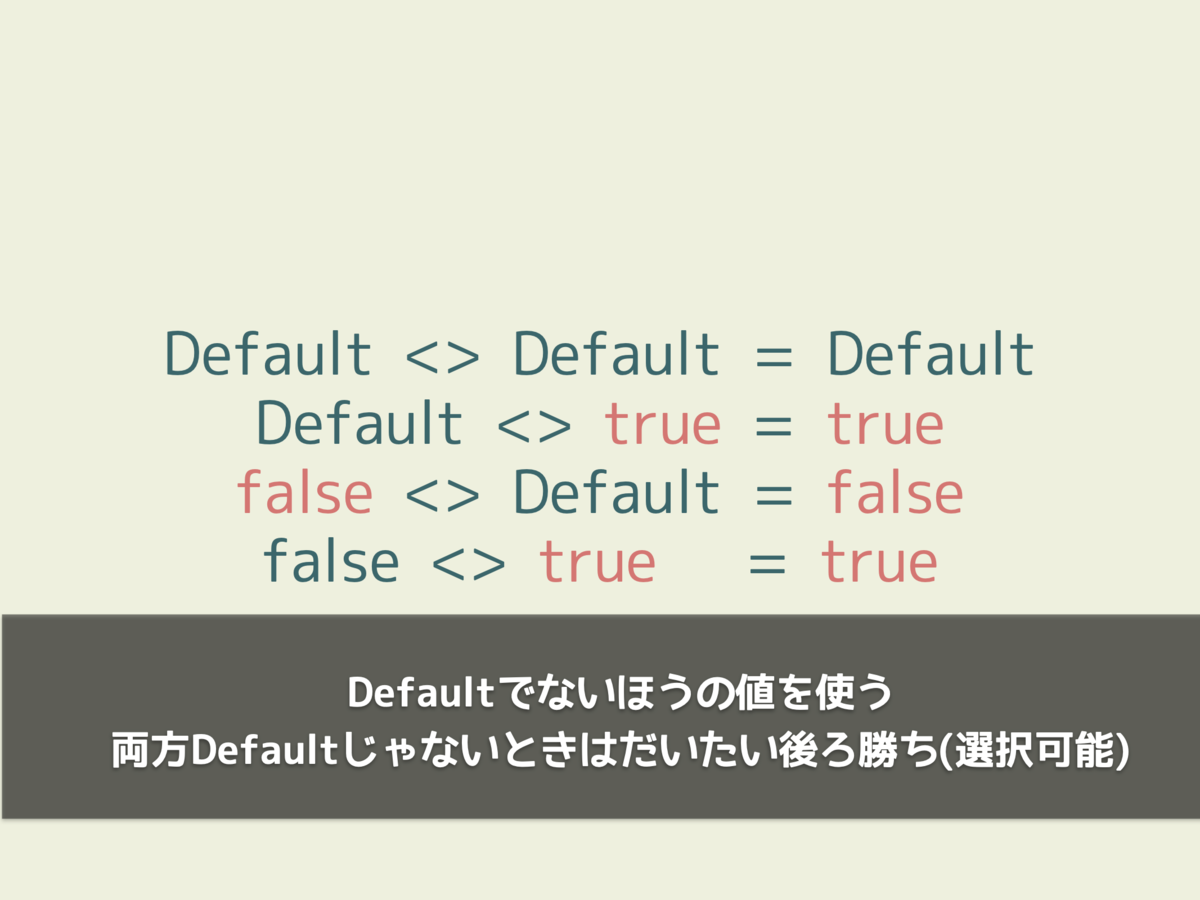
設定の話

えいる (id:eiel) は、「設定の話」というタイトルのなか「モノイド」というキーワードも飛び出し、短い 3 分でどのくらいのメンバーが LT の内容を理解できたのか、定かではありません 🤔
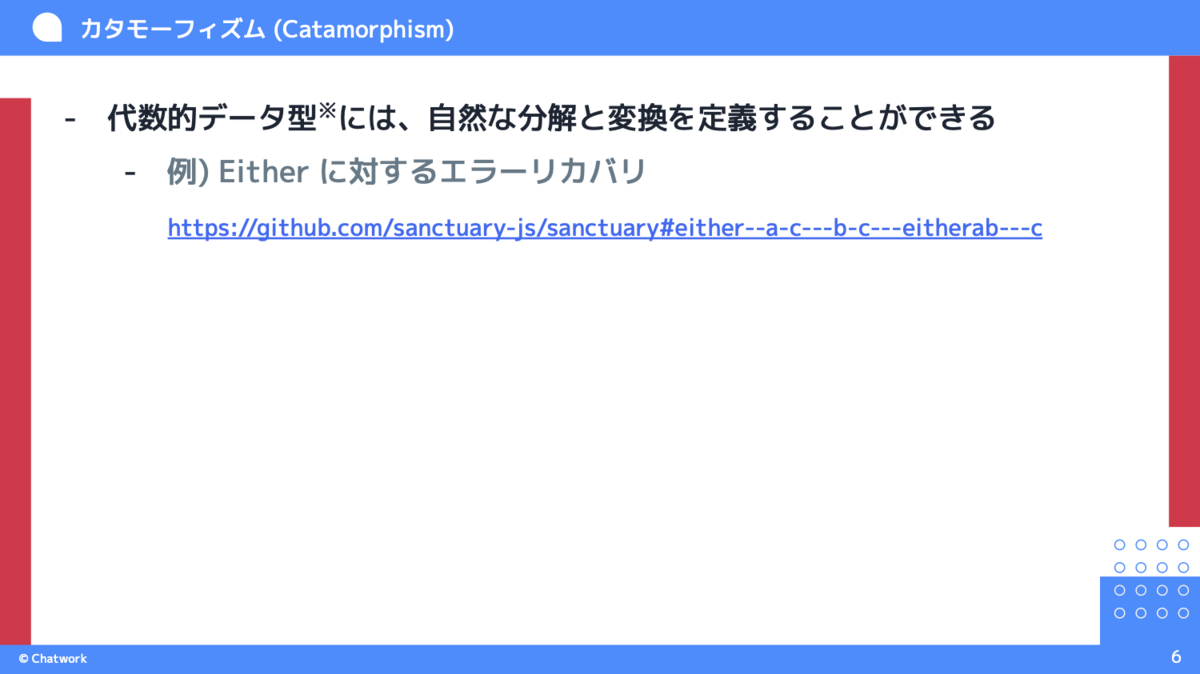
Sanctuary.js で学ぶ Functional Design Pattern

はい cw-takase は、型マニアな氏のただの趣味の話でした。😋
冗談はさておき、関数型プログラミングは、フロントエンド開発チームでも取り込んでいきたいパラダイムではあり、 周辺ツールを Ramda で作っていたりはします。
感想戦
全員の発表後、それぞれの発表内容について、お菓子とお茶を手に手に感想を話し合いました。
また、イベント登壇できそうなネタについても話し合い、チームと個人で合わせて 2 枠 JSConf JP の LT 枠に申込みをおこなうことにしました。
その結果、なんと 2 枠とも採用されることに!ありがたいことです。
www.youtube.com www.youtube.com
また、Chatwork Tech Talk YouTube チャンネルで JSConf JP での LT をベースにしたアフターイベントも開催しました。
ハッカソンの振り返り
以上、LT ハッカソンのレポートをお届けしました。
Chatwork の歴史や現状の課題といったチーム独自の話題から、自身の興味を持っている技術について、さらに周辺プラットフォームの最新動向まで、バリエーション豊かなプレゼン内容だったと思います。
また、各メンバーの LT 経験はバラバラで、経験の少ないメンバーにとっては、短い時間とは言え人前での発表の練習にもなったのではと思います。
まとめ
部署で取り組んだ LT ハッカソンのご紹介でした。
この取り組みでは、
- 各メンバーの興味・関心を持っている技術に関して知ることができた
- プレゼンの練習になった
- 当初の目的だったイベント登壇に繋がった
という良い成果を得ることができました。
今後は…
また、LT ハッカソンを開催したそもそもの目的として、Chatwork フロントエンド開発部のフロントエンドコミュニティにおいてのプレゼンスを上げるという点を冒頭に挙げました。
そのためには、イベントでの登壇を積み重ねないと達成は難しいとチーム全員考えているところで、今後も引き続き勉強会などでの登壇機会を増やしてしていきたいと思っています。
そうして、フロントエンドコミュニティにたとえ小さくても何かしらの貢献ができればと思っていますので、ご期待いただけると嬉しいです。🤓
こんな取り組みをしているフロントエンド開発部では、一緒にチームを盛り上げてくれる仲間を募集中です! hrmos.co