初めまして!Webフロントエンドプラットフォームチームでエンジニアをやっております、須田 (@sudame)です。
Chatworkに2023年度新卒で入社してから、この10月で半年となりました。Chatwork Product Dayの前フリ企画として執筆機会をいただいたので、4月の全体研修から10月現在の仕事までを一気に振り返ってみたいと思います。
エンジニアとして就職を目指す皆さんに「Chatworkはこんな感じなんだ〜〜〜」と思っていただければ幸いです(そしてChatwork社に入っていただければ僕が人事から褒めらてハッピーです!!!!)。
4月:全体研修
2023年のChatwork新卒採用は「エンジニア採用」と「ビジネス採用」の2つの職種に大きく分かれて行われました。最終的に入社したのはエンジニア5名とビジネス9名の合わせて14名です。4月はエンジニア新卒とビジネス新卒が合同で、全体研修を受けました。
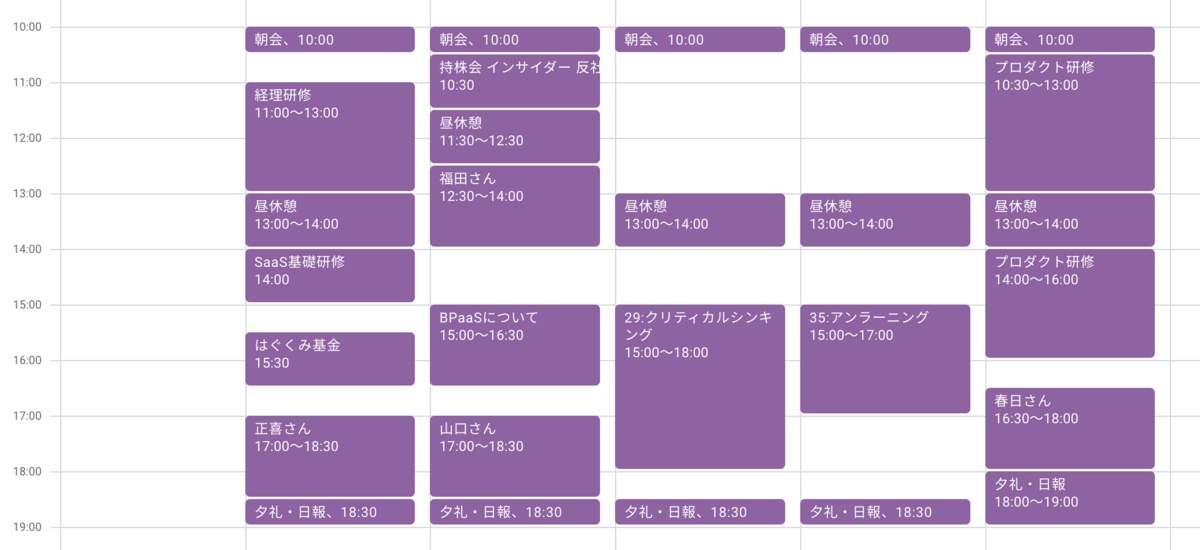
全体研修は一般的な企業で言うところのいわゆる「新卒研修」をイメージすれば大きなズレは無いと思います。社会人のマインドセットに関する講義から始まり、名刺交換の仕方、会社の経理の仕組み、経費申請の仕方、各種社内ツールの使い方、時間管理のコツ…などなど、毎日会議室で講義を聞く日々です。大学生時代よりよっぽど真面目に講師の話を聞きました。
講義に挟まるようにして役員の皆さんからのお話の時間も設けられていました。CEOの山本さん、CTO(当時)の春日さんとは研修以前に面談で話す機会がありましたが、他の役員陣の話をじっくりと聞くのはこのタイミングが初めてです。特にCOO(Chief Operating Officer; 業務執行のトップ)やCFO(Chief Financial Officer; 財務関係のトップ)の話は、僕が全くノータッチな分野の話だったので、なるほど社会にはこういう機能が備わっているんだなぁという気持ちになりました。

また、これらの研修とは別で、1年間を通して継続で「BPaaS研修」なるものも実施します。これはChatworkのお客様の元に伺って業務の課題をお聞きし、新卒チームでBPaaSプロダクトを作って解決のお力添えをするというものです。この研修はまだ継続中なので、また研修が終わったタイミングで機会があれば詳報したいと思います。
5月:技術研修
全体研修は4月で終わり、5月からはプロダクト新卒のメンバーのみで技術研修を行います。研修は2部制で、別の内容を2週間ずつ行います。
第1部は当時の僕たちにはいきなりハードルの高い研修で、DevRel部(当時)の方から「2週間あげるから、プロダクト本部内の課題や要望を技術で解決してね!」とだけ伝えられ、あとは自分たちで考えてモリモリと "何らか" を進めていく必要があるという代物です。
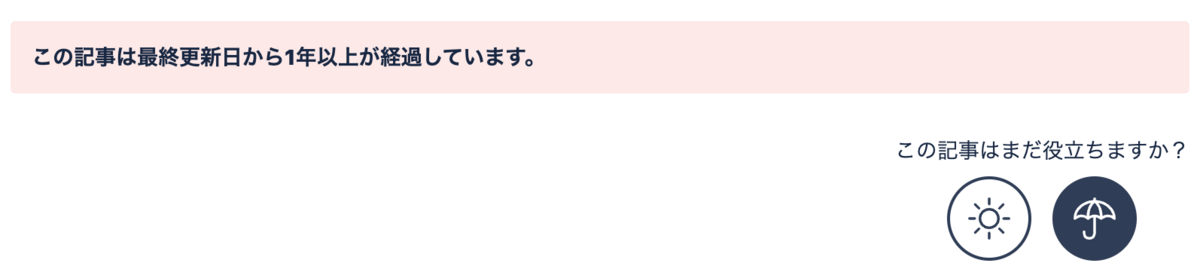
「プロダクト本部内の課題や要望」は具体的に提示されるわけではありませんから、新卒チーム側から社員の皆さんにアプローチして何か困りごとが無いか聞きに回らなければなりません。右も左も分からないので「とりあえず本部長に突撃してみよう」「フロントエンドのマネージャーに行こう」と何となく偉い立場にいそうな人から攻略していった記憶があります。失礼極まりないですが、今振り返ると、このタイミングで社員の皆さんに人となりを知ってもらえたのでその後の仕事がスムーズになった面も大きいです。最終的にプロダクトとしては、「社内ドキュメントツールの記事が古いのか現役なのかが分からない」という問題を解決するためのChrome拡張を開発しました。QiitaやZennのように最終更新から1年以上が経過した記事には警告を出すとともに、投票によって記事がまだ古いのか現役なのかを判定するシステムです。
獅子の子落とし的な研修で当時は大変に困惑しましたが、この研修を通して社員の皆さんとのコミュニケーション方法や社内ドキュメントの取り扱い方法などを実践的に身につけることができたので、当時は大変困ったものの、振り返ってみれば良い研修だったなと思っています。なお、研修期間中はDevRel部の方から毎日フィードバックをもらうことができ、課題・要望の発見からプロダクトの実装まで手厚いサポートをいただきました。

第2部もスタンスは似たようなもので、「社内に蓄積されたデータを見て、なんかChatworkのプロダクト改善を提案してね!」とだけ伝えられ、あとは2週間ひたすらどうにかするという研修でした。
この研修では、先人たちが分析したデータをRedashから探し出したり、無いデータはDatadogから掘り出して自分たちで統計分析(のマネごと)をしたりしてChatworkのプロダクトとしての弱点を探り、その弱点を塞ぐべく何らかの提案をする必要があります。Chatworkプロダクトの機密情報的な部分に立ち入ってしまうので詳細は書きませんが、新卒チームからは3点ほどプロダクト改善の提案を行いました。
この研修はWebフロントエンドエンジニアとしてストレートに役立っており、今でも例えば「この機能修正したいけどどれくらいのユーザーさんが使ってるのかなー」などといったことを調べるために研修で身に着けた方法を活用しています。また、研修期間中にそれまでは関わることの少なかったプロダクトマネージャーの皆さんとお話できたことも良かったです。
第1部も第2部も、突然自由度が増えたので当時は非常に困惑し、新卒チームとしても何から手をつけたら良いか分からない状態でした。しかしその自由度が故に、自分たちが取り組んでいることを整理して発信し、社内のいろいろな人に助けを求め、今打てる最善策を選択して進んでいくようなスキルが身に着いたと思います。実際に仕事を始めてみるとレールが敷かれているようなタスクはほとんど無く、技術研修でお世話になった方と連絡を取りながら進めることがほとんどです。当時は「いきなり手放しな…!」とも思いましたが、今考えると仕事を始めてから関わる方たちと早いうちから上手いこと関わっておくための研修だったのだなぁと思います。
6月-8月
6月に入るとようやくチーム配属です。
僕はWebフロントエンドエンジニアとして、Webフロントエンドプラットフォームチームという部署に配属されました。このチームは事業価値を創造するためのチームであるフィーチャーチームを下支えするチームで、簡単に言ってしまえば縁の下の力持ち的なチームです。詳しくはこちらのスライドを参照してください。
チームでは配属直後からタスクを割り当てられます。僕が受け取ったタスクは「とあるjQueryで表現されたUIをReactコンポーネントに移行する」というものでした。これがなかなかに骨が折れるタスクで、UIをReactコンポーネントで表現するのはまだ簡単なものの、jQuery全盛期に書かれた状態管理のコードをReactコンポーネントに移植するというのが非常に大変でした。初めてのタスクということでかなり慎重にレビューをもらい社内検証も行ったのですが、結局一部の機能で不全を引き起こしてしまい、配属早々お客様から不具合報告を受ける事態に。不具合を即座に報告していただいたお客様に心より感謝するとともに、巨大なプロダクトを保守管理する責任の大きさを心底実感する機会になりました。
その後、8月末までは細々としたタスクをこなしたり既知のバグを修正したりと「球拾い」的な業務をこなしました。球拾い業務は新卒だからという話ではなく単純にチームがたまたまそういう時期だったという話なのですが、この期間でプロダクトのコードを読み込んだり他の部署との関係を察知できたりと今後の下支えになりそうな知識を一通り身につけることができたので、タイミングが良かったと思っています。
ところで、僕は数学や競技プログラミングといったいわゆる「理系」なプログラミングスキルが壊滅的に弱いタイプの人間です。そんな人間が社会人エンジニアとしてチームでやっていけるのか大変不安でしたが、結論としてはそれほど大きな問題にはなりませんでした。たしかに一部そういった知識・技術が必要になる場面もあるにはあるのですが、少なくとも僕のチームでは、過去に書かれたプログラムの背景を考察・調査したり、将来メンテナンスしやすいプログラムを書いたりといった、どちらかといえば「文系」寄りなことの重要度が高いように感じています。もちろん必須の知識やベースの技術は身に着けているという前提ではありますが、理系に弱いことを過剰に心配する必要は無かったなと今では思います。
9月-10月
9月からはチームの毛色がガラッと変わり、API通信のGraphQL化に向けて全力投球する期間に入りました(詳しくはChatwork Product Dayで語られる予定です!)。
チームとしてはそれまでの文脈の繋がりが薄い細かいタスクを順にこなしていくような体制から、方向性が比較的明確で文脈の繋がりの強い開発を推進していくような体制に移行する必要があります。この中で、スクラムマスターのようなポジションの人がいると良いねという話になり、現在は僕がそのポジションを務めています。
新しい体制の元では、それまでそれほど必要とされていなかったバックログやスプリントゴールの策定が非常に重要なチームの要素になります。僕はスクラムマスターとして現在、チームリーダー(プロダクトオーナー)の壁打ち役となってそれらの策定の手助けをしています。
9月以降、チームの体制も仕事の進め方も雰囲気も様変わりし、一気に推進力を上げることができたので、個人的には非常に満足しています。このあたりの話はGraphQL化のプロジェクトが終わったあたりのタイミングで、別途記事として公開できればと思っています。
半年を振り返って
4月にガチガチに緊張して名刺交換の練習をしたと思ったら半年後にはチームでスクラムマスターをやっているという事実を記事執筆を通して改めて認識し、スピード感がすごいなぁと今さらながら思いました。
Chatworkは例え新卒であっても「こんなことがやりたいんだ」と訴えれば暖かく受け入れられ、(当然すぐにその仕事ができるとは限りませんが)希望の方向に動いてくれるような職場です。仕事でやりたいことをポンポン思いついたり、業務の改善のアイデアが無限に出てくるような人には強く勧められる環境です。
入社するまで想定していなかったことは研修の充実度です。ここ数年で一気に充実させたと聞いていますが、4-5月の2ヶ月の研修を終えれば、6月からは特に迷うことなく仕事を始められるスターターパックのような研修になっています。スタートアップ企業は新卒研修がイマイチという印象を抱きがちですが、少なくともChatworkはそんなことなかったよ、ということは声を大にして訴えたいです。
入社してからあれよあれよと半年が過ぎてしまいました。次の半年も、チームやChatworkをより良くするために精進していきたいと思います!
We're hiring!
ChatworkではWebフロントエンドエンジニアを募集中です!