こんにちは!モバイルアプリケーション開発部の Android エンジニア、いけちょ(@ikeda_shogouki)こと池田です。
最近、SLA の 3D プリンターを購入し、夜な夜なパーツを出力して遊んでいます。3D プリンター最高~!
さて、これは Chatwork Advent Calendar 2020 17 日目の記事です。
アクセシビリティ対応やってくぞい!
先日、Chatwork でどのようにアクセシビリティ改善を進めているかご紹介しました。
この記事を読んで、「よし!アクセシビリティ対応やってくぞい!」と思ったものの、どこからアクセシビリティ対応を進めたらよいか分からないという方もいるかもしれません。
そんなときは、Google が公式に公開している Accessibility Scanner というアプリで、アクセシビリティ対応が必要なところを洗い出すことができます。
Accessibility Scanner (ユーザー補助検証ツール) とは
Google I/O '18 のアクセシビリティに関する動画を視聴していたところ、 Accessibility Scanner というツールがあることを知りました。
An accessible process for inclusive design (Google I/O '18) - YouTube
日本では "ユーザー補助検証ツール" という名前で、このアプリを使うことで正しくラベルが設定されているか、ボタンの大きさが十分か、などを簡単にチェックすることができるようです。
Accessibility Scanner を使ってみよう
詳しい使い方はこちらに記載されています。
Get started with Accessibility Scanner - Android Accessibility Help
今回は、Chatwork のタイムライン画面をこのツールで検証してみたいと思います。
インストール
アプリは Google Play からインストールできます。
Accessibility Scanner - Apps on Google Play
アプリの検証をする
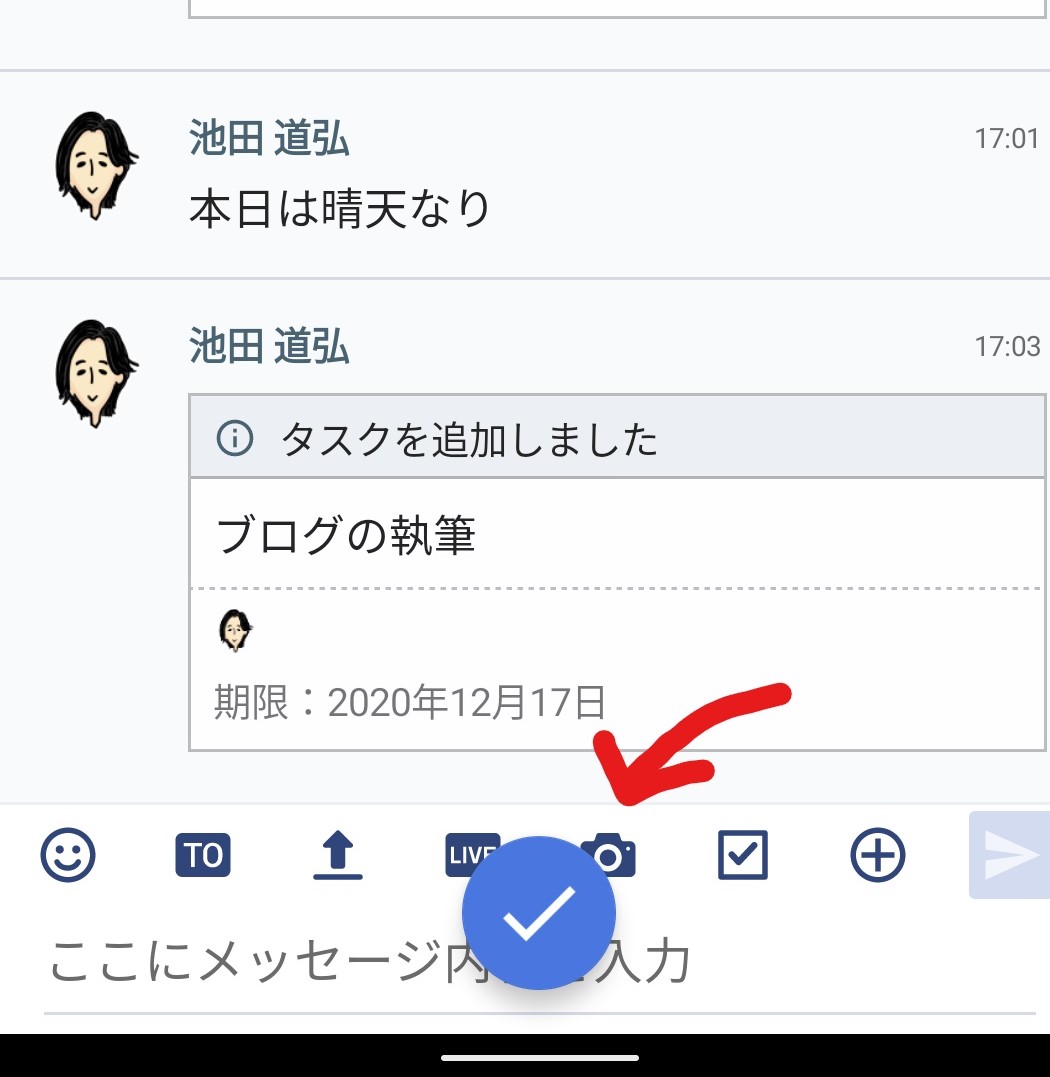
ユーザー補助検証ツールを有効にすると、画面上にチェックマークのボタンが表示されます。

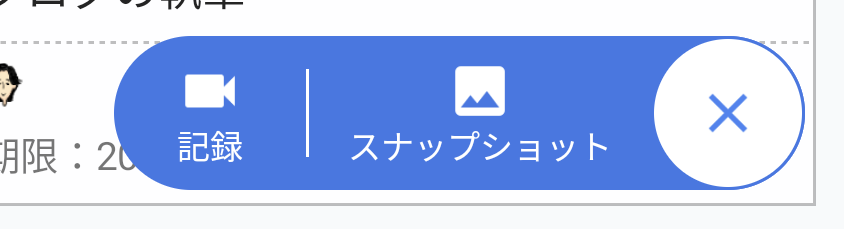
このボタンをタップすると記録・スナップショットが選択でき、検証することができます。
- 記録
- 一連の操作で遷移した画面を検証
- スナップショット
- 現在表示中の画面を検証

提案内容を見る
スナップショットをとると、検証の結果として修正が必要な箇所がハイライトされて表示されます。

リスト表示にすると、contentDescription が設定されていない項目、操作可能な View のサイズが規定に満たない項目の修正が提案されています。

サムネイル画像に contentDescription が設定されていない…。これは対応したほうがよさそうですね。あとで提案書を作成しておきましょう。
ボタンのサイズが小さい…のはこのボタンの並びでは対応が難しそうですね…
デザインについてはエンジニアからの指摘が難しいところですが、デザイナーに対し「タッチターゲット」の改善にフォーカスした問題提起ができることがわかります。
このように公開されているアプリやツールを使うことで、簡単にアクセシビリティ対応が必要な部分の発見につながります。見つかった問題点を改善していくことで、より使いやすいアプリになっていくでしょう。
よし!アクセシビリティ対応やってくぞい!