こんにちは、サーバーサイド開発部の原田です。
今回はIFTTT連携の開発に関して、IFTTTがリリースされるまでのフローをご紹介できればと思います。
日本語でのリリースに関する情報やノウハウが少なかったため、現在IFTTT連携を検討されている方や開発されている方に対して少しでも役立てばと思い、この記事を書こうと思った次第です。
IFTTT連携の開発方法
進め方
基本的にはIFTTTが公開している公式ドキュメントに沿って開発を進めました。
(日本語のドキュメントはないようです)
platform.ifttt.com
ドキュメントを読んだだけでは分からなかった箇所などは画面右下にあるチャットでIFTTTの方に適宜相談していました

開発の流れ
公開までの大まかなフロー
公開までの大まかなフローに関しては以下を参考にしてください platform.ifttt.com
 今回はこちらの画像に記載されているフローに沿ってリリース手順を説明していきたいと思います
今回はこちらの画像に記載されているフローに沿ってリリース手順を説明していきたいと思います
(※公開前にはIFTTT側のレビューを通す必要があります)
Planning
まず最初に「IFTTT Platform」というIFTTT連携における開発ツールを触りながら、自分たちがどういったActionやTriggerを提供するかを考えます(Action、Triggerについては後ほど後述します)
またそれにしたがって必要となるエンドポイントも変わってきます
IFTTT Platformについて
 ↑
↑
IFTTT Platformでは(画面右上のプルダウンのように)開発環境、本番環境といった複数の環境を作成出来たり、IFTTTで表示される自社サービスの情報などを修正することが出来ます。
(また後ほど言及しますが、IFTTT側にレビュー依頼をするための前提条件であるEndpoint TestなどもこのPlatform上で行うことになります)
用意するエンドポイント
IFTTTの処理フローとしては
(新着メールが届く、カレンダーに予定が追加されるなど)のあるイベントが発火(Trigger)
↓
TriggerとなるエンドポイントがIFTTTにリクエスト送信
↓
IFTTTがActionとなるエンドポイントにリクエスト送信
↓
IFTTTからリクエストを受けたイベント(Action)が動作
といった流れになっています。 したがって、こちらでIFTTTと連携するためのエンドポイントを幾つか用意する必要があります
platform.ifttt.com
↑
詳細はこちらのAPIのページに記載してありますが、認証に関してはこちらでRFC準拠のOAuth2プロバイダーとして振る舞う必要があります。
AuthorizationのFlowを含めた場合に必要となるエンドポイントの一覧を以下に示します。
- 認証周り
- トークン取得するためのエンドポイント
- トークンをリフレッシュするためのエンドポイント
- ユーザー情報を取得するためのエンドポイント
- テスト用
- テストツール(後述)で使用されるためのエンドポイント
- Trigger
- イベントを発生したときにIFTTT側に通知するためのエンドポイント
- Action
- IFTTT側からリクエストを受けてイベントを動作させるためのエンドポイント
※このとき必ずしもTriggerおよびActionの両方を用意する必要はなく、どちらか片方だけでも公開出来るようです。
Development
作成するべきエンドポイントが決まったら実際に開発をすすめていきます。
IFTTT PlatformにはエンドポイントがIFTTTが期待している動作になっているかを確認するための「Endpoint Test」というチェックツールが備わっているため
適宜テストが通るのを確認しつつ開発をすすめるとスムーズかと思います。
 また、IFTTTからのリクエストを受け付けるURLを上の画像の「IFTTT API URL」に記入するわけですが、その際にngrok(localhostで動いているサーバーを外からアクセス出来るツール)などを使えば便利かと思います。
また、IFTTTからのリクエストを受け付けるURLを上の画像の「IFTTT API URL」に記入するわけですが、その際にngrok(localhostで動いているサーバーを外からアクセス出来るツール)などを使えば便利かと思います。
IFTTT側もそういったツールの使用を検討するようドキュメントに記載しており、私たちも開発環境での動作確認はngrokを使用していました platform.ifttt.com
Polish & QA
一通りエンドポイントの作成が出来たら、公開する前にIFTTT側のレビューを通す必要があるのでその準備をします。
以下のようにレビューに際して必要となる項目を確認することが出来ます

レビュー前にはそれらが問題ないかも併せて確認を行います。

項目を全てクリアしたら、IFTTT側にレビュー依頼をします。
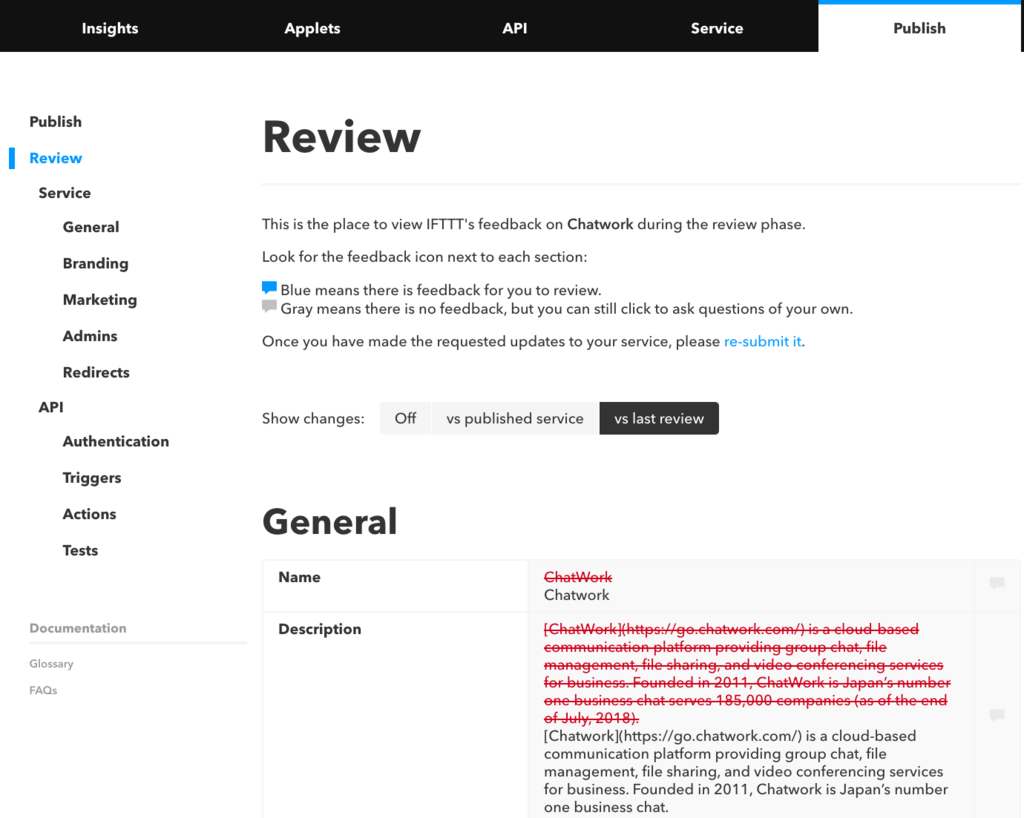
Service Review
レビューの後、何かしら修正するべき箇所などがあれば、レビューページにフィードバックとして表示されます。

指摘された箇所を修正したら、再びレビューに出します。
Launch Prep
レビューを無事通過したら、IFTTT側とリリース日などについて調整を行います。
またこの時、事前にAppletをいくつか用意しておく必要などがありました。
運用に関して
こうしてサービスがIFTTT上で公開されるわけですが、もちろん途中で何かしらの変更を行う必要が出てくるかと思います。
ここで注意するべきなのは変更する項目によって、そのフローが異なるということです。
そのフローは大まかに分けて2つあります。
1. 直接Platform上から編集する
2. ServiceをCloneしてから項目を編集して、再度レビューに出す
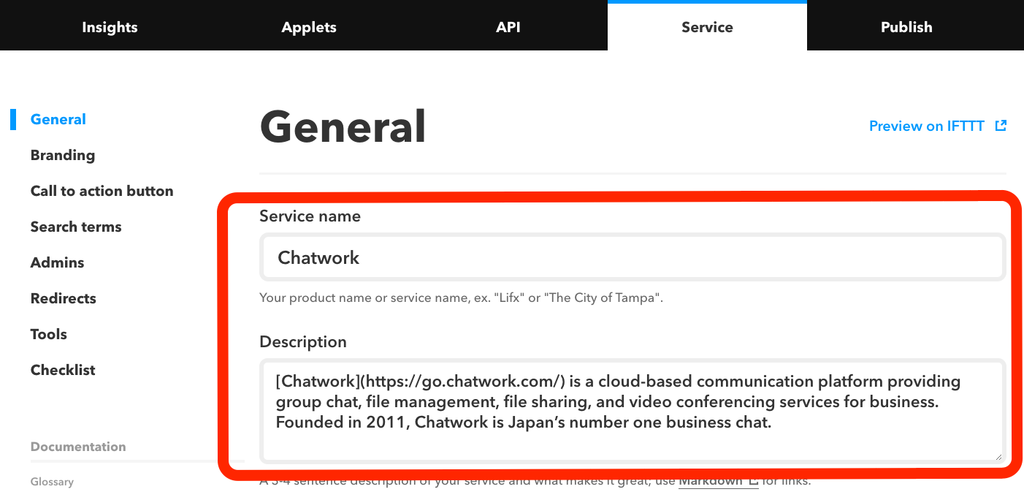
「1. 直接Platform上から編集する」に関しては、「Service name(IFTTT上に表示されるサービス名)」や「Description(IFTTT上に表示されるサービスの説明文)」などの項目の編集が該当します。
↓
 これらは直接Platform上で編集することが出来、ServiceのCloneおよび再レビューなどは必要ありません。
これらは直接Platform上で編集することが出来、ServiceのCloneおよび再レビューなどは必要ありません。
また変更した時点で反映されますます。
「2. ServiceをCloneしてから項目を編集して、再度レビューに出す」に関しては、「IFTTT API URL(こちらが用意するIFTTT用のURL)」や「Authorization URL(認証用のURL)」などの項目の編集が該当します。
↓
 これらは直接Platform上で編集することが出来ず、一旦ServiceをCloneして、項目を編集してから、再度レビューに出すことになります。
これらは直接Platform上で編集することが出来ず、一旦ServiceをCloneして、項目を編集してから、再度レビューに出すことになります。
レビューが通れば、変更点が現在リリースされているサービスにmergeされ、変更点が反映されることになります。
まとめ
IFTTT連携の公開手順に関する説明としては以上となります。
現在IFTTT連携の開発を行なっている方や、開発を検討されている方の参考に少しでもなれば幸いです。