こんにちは!ChatWork Advent Calendar 2017の20日目担当、デザイン部の@cw-marikoです。 好きなものは猫とバイクです。
私は昨年の入社以来、Webサイトのデザインを主におこなっていましたが、2ヶ月ほど前よりUIデザインを担当するようになりました。
今回は私がおこなったチャットワークのUI(ユーザーインターフェース)改善と、そこで意識したカラーユニバーサルデザイン(CUD)についてのお話をしたいと思います。
チャットワークとアクセシビリティ
ChatWorkでは、アクセシビリティ方針を公表しており、サービスサイトおよびコーポレートサイトの対応に取り組んでいます。 (アクセシビリティ対応についてのブログ記事も分かりやすいので、あわせてご覧ください。)
上記のアクセシビリティ方針ではチャットワークのサービスやアプリケーション自体は対応範囲には含まれておりませんが、だからといってアクセシビリティの対応範囲外としているわけではなく、チャットワークのアクセシビリティについても意識し、アップデートを重ねています。
ChatWorkがレベルAAの準拠を目標としているWeb Content Accessibility Guidelines(WCAG)2.0の項目 1.4.3 には、
テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。
という基準が設けられています。
この基準を満たすためには、背景と文字色、ボタンと文字色などのカラーコントラスト比が 4.5:1 以上になっていれば目標達成です。しかし今回はそれ以外にも、色覚について注目をしてみました。
カラーユニバーサルデザインに取り組んだきっかけ
私の所属しているデザイン部では毎週定例のミーティングがあり、その中でアクセシビリティの部内セミナーをおこなっています。毎週1名が持ち回りで掘り下げるテーマを決め、発表し、アクセシビリティについての理解を深め合うものです。
その中で、同部署のデザイナーである@cw-moriyaがWeb・アプリとカラーユニバーサルデザインというイベントに登壇したことをきっかけに、カラーユニバーサルデザインと色覚障害についてを部内セミナーで取り上げました。
セミナーを通して知ったことは、正常な色覚のほか、色覚障害には大きく3つのタイプがあるということと、日本においては男性の約5%、女性の約0.2%が色覚障害を持っているということです。
C型色覚(一般色覚)

- 正常な色覚
- 人口の大多数を占める
P型色覚(2色型)

- 赤色を感じることが困難
- 先天性色覚障害の約25%を占める
D型色覚(2色型)

- 緑色を感じることが困難
- 先天性色覚障害の約75%を占め、最も多いタイプ
T型色覚(2色型)

- 青色を感じることが困難
P型・D型は、日本全体では320万人以上いるとされており、病気や事故など後天的な色覚の変化を合わせると、色覚異常者は日本に約500万人いるとされています。
ChatWork株式会社は、「世界の働き方を変える」というミッションのもと、すべての方が効率的に働ける環境を提供しようと心がけています。
これはすべての色覚の方にも同じように当てはまり、チャットワークのサービスにおいてもより多くの人が利用しやすい配色をおこなうことが重要と考え、アクセシビリティだけでなく、カラーユニバーサルデザインも意識したUI改善に取り組もうという思いに至りました。
どのUIを改善したのか
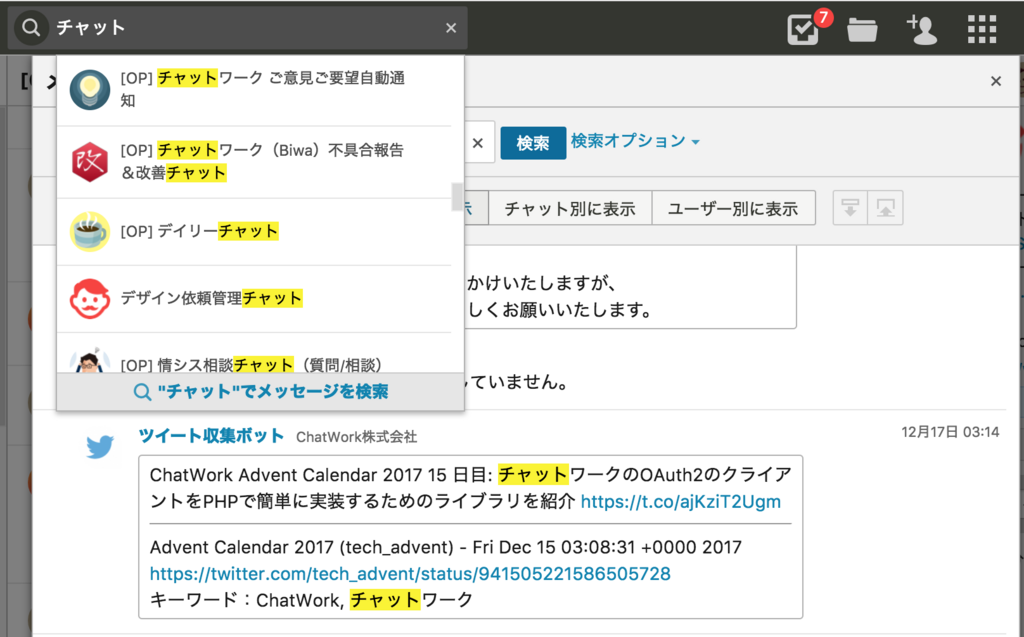
今回私が改善に取り組んだのは、チャット名、メッセージの内容の検索結果表示画面のデザインです。

検索結果表示画面は、私がUIデザインのチームに異動する以前から、ハイライト部分が何となく見づらいな、と個人的に感じていた部分です。
ハイライト部分は赤色の太文字で表現されているので、アクセシビリティの基準上は問題ありません。
しかし、赤色がコントラスト比を担保する濃い色となっているため、ハイライトされていない黒色のテキストとの差がつきづらく、瞬時のわかりやすさに欠けてしまいます。
また、上で示したような赤色を感じることが難しい色覚障害を持つ方からは、検索結果のハイライトはただの太文字でしかありません。正常色覚の方よりも、さらに認識が困難です。

そこで、検索結果表示の画面を、すべての利用者にとってより分かりやすく、色の識別に問題を抱える利用者であっても問題なく判別可能なように改善することに決めました。
使用した検証ツール、資料
色覚異常の場合の見え方をシミュレーションをするにあたって、東洋インキ株式会社より配布されているUDingシミュレーターというツールを使用しました。このツールの機能では、P型、D型、T型の色覚のシミュレーションが可能です。
PhotoshopやIllustratorでも、色覚の疑似変換は可能ですが、T型の色覚までシミュレートできるツールはなかなかないので、デザインを試行錯誤するにあたって、UDingシミュレーターは大変重宝しました。このような便利なツールが無料で配布されているなんて、本当にありがたいです。
また、カラーユニバーサルデザイン機構(CUDO)から配布されている、カラーユニバーサルデザイン推奨配色セットも参照し、参考にしました。
デザインの検証
検索結果表示の画面の改善にあたって、いくつかデザインのパターンを出して、検証を重ねてみました。
黄色の枠をつけたパターン

- ハイライトが角丸で、フレンドリーな雰囲気
- 枠線は必ずしも必要ではなく、色覚障害者にとっては要素が見づらい可能性がある
水色の枠をつけたパターン

- 水色はリンクの色と間違われる可能性があるので、紛らわしい
オレンジ色の背景をつけたパターン

- コントラスト比は数値的にアクセシビリティ基準をクリアしているが、オレンジ色の明度が低く、視認性に欠ける
黄色の背景をつけたパターン

- カラーユニバーサルデザイン機構の推奨色
- 黄色が鮮やかすぎて、やや眩しい
- Google Chromeのページ内検索機能のハイライト色と似ており、ユーザーが混乱する恐れがある
- 黄色はどの色覚であっても見え方に違いが少なく、ぶれが少ない色である
採用したデザイン

- デザイン検証で出た黄色の色味を調整
- チャットワークらしい、親しみやすい明るいイメージの色味に変更
- アクセシビリティ基準のコントラスト比をクリアしていることを確認(4.5:1 以上)
- どの色覚からもはっきりとハイライトを認識できる
- P型色覚

- D型色覚

- T型色覚

- P型色覚
改善部分のリリースにあたって
ツールや自分の目を使って検証をしたほか、社内の様々な人に意見を聞いてみました。 デザイナー、エンジニア、そして実際に色覚障害を持っている社員にも使用感を見てもらい、フィードバックを受けながら色味の微調整をおこないました。
そして晴れて2017年12月19日に、検索結果表示画面のハイライト改善版がリリースとなりました。 皆さまのチャットワーク(ブラウザ版およびデスクトップ版アプリ)からも、実際にこの機能がご利用いただけます。(ブラウザのキャッシュによっては反映されていない場合があるので、その場合はお手数ですが再読み込みをしてください。)
最後に
今回手がけた改善ははサービス全体から見ると小さなものですが、この改善が色覚障害のあるなしに関わらず、すべての方にとってより使いやすいサービスとなることにつながっていると、非常に嬉しく思います。
私はUIデザイナーとしてはまだ駆け出しではありますが、これからも世界の働き方を変えるべく、よりよいサービスを提供していけるように努力をしてまいります!