こんにちは!
Chatwork 株式会社のプロダクトマネージャー (PM)、宮下 (@ryugoo_) です。
2013 年にモバイルアプリエンジニアとして入社し、 2014 年に Android 専任になり、 2019 年からは PM に転向してそろそろ 2 年になろうとしています。
さて、今回はエンジニアから PM になった私から見た、 Chatwork の技術選定の流れの変化について話してみようと思います。

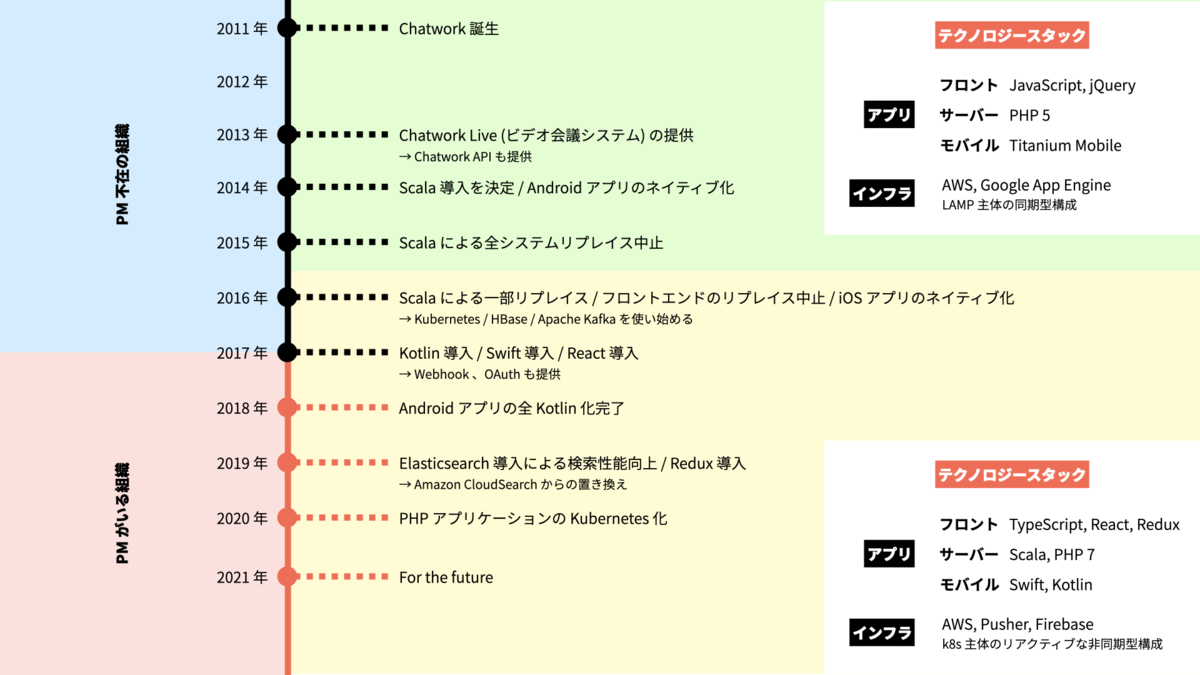
- 2013 年 - PMF を目指すために
- 2014 〜 2016 年 - 技術的課題を解決するために
- 2017 〜 2020 年 - ユーザー影響を最小化するために
- これから - 攻めた技術選定を、ユーザーのために