みなさん、こんにちは!
2020年8月1日よりChatwork社にJoinさせていただきました、 サーバーサイド開発部(PHP)のやまごしと申します!
今回はIntegromat(現在はMakeというサービス名に変更)というノーコードで様々なサービスを連携させることができるサービスを使い、Chatworkをより便利に利用していただける方法をお伝えしたいと思います。
この記事を参考にしたらできること
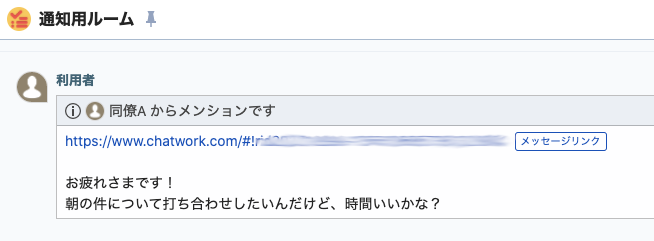
この記事を参考にすすめると、以下の画像のように自分で作成しておいたルームに自分宛てのメンションメッセージをまとめて受け取り、見ることができるようになります。