※2020年9月時点の情報です。今後の仕様変更により利用できなくなる場合もございます。
こんにちは、Chatworkカスタマーサクセスチームのさかぐち(cw-sakaguchi)です。
「Google Apps Script」を利用して「業務効率化」する手順を不定期に更新していこうと思います!
よろしくお願いします!
最近、お客さまよりいただいたお声で
お客さまとやり取りしているグループチャットで「営業時間外の問い合わせに自動で定型文を返したい」というご要望を聞きました。
今回は「営業時間外にChatworkに自分宛てに問い合わせがきたら定型文を返す仕組み」を作成しようと思います。

目次
Google Apps Scriptとは
Googleが提供しているJavaScriptベースのスクリプト言語です。
インストール作業は不要でGoogleのサーバーで実行されます。以下のものがあれば実行することができます。
- Googleアカウント
- ネットワーク環境
- ブラウザ
手順
早速「営業時間外にChatworkに自分宛てに問い合わせがきたら自動応答する仕組み」の手順を紹介していきます。
Chatwork API Tokenの発行
Chatwork APIを利用して定型文を送信するため、Chatwork API Tokenを取得します。
以下の手順に沿って発行してください。
取得できた「API Token」はメモ帳などに保存してください(後ほど使います)
自動返信するグループチャットの「ルームID」を取得
自動で定型文を送信したいグループチャットの「ルームID」を指定します。
以下の手順で確認してください。
確認した「ルームID」はメモ帳などに保存してください(後ほど使います)
「Google Apps Script」の作成
1.「ドライブ」を開き、「Google Apps Script」を新規作成

2.プロジェクト名を設定し、「OK」をクリック

3.以下のコードをコピペし、【編集対象】と書かれている部分を修正
// 【編集対象】Chatwork API Token const token = 'ここにChatwork API Token'; // 【編集対象】営業時間(数字4桁、例:8時→0800、20時30分→2030) const open_time_hhss = '0900'; const close_time_hhss = '1000'; // 【編集対象】自動応答対象グループチャットのルームID const target_room_id = '999999999,999999999,999999999'; // 【編集対象】自動応答メッセージ const replay_message = '申し訳ございません、営業時間外となります。'; function doPost(e) { let json = JSON.parse(e.postData.contents); let from_account_id = json.webhook_event.from_account_id; let message_id = json.webhook_event.message_id; let room_id = json.webhook_event.room_id; let send_time = new Date(json.webhook_event.send_time*1000); // メッセージ送信時間 let open_time = getDateFromString(open_time_hhss); // 営業時間(開始) let close_time = getDateFromString(close_time_hhss); // 営業時間(終了) if(send_time < open_time || close_time < send_time){ // 営業時間外か if(checkRoomID(room_id)){ // 自動応答対象のグループチャットの場合、定型文を送信 var message = ''; message += '[rp aid=' + from_account_id; message += ' to=' + room_id + '-' + message_id + '] '; message += replay_message; var client = ChatWorkClient.factory({token: token}); client.sendMessage({ room_id: room_id, body: message }); } } } // 文字列(hhss)をDate型にして返却する function getDateFromString(hhss){ let date = new Date(); date.setHours(hhss.substr(0,2)); date.setMinutes(hhss.substr(2,2)); date.setSeconds(0); return date; } // 指定したグループチャットのルームIDか判断する function checkRoomID(room_id){ if(target_room_id.split(',').includes(String(room_id))){ return true; } return false; }
4.ライブラリの読み込み
Chatworkへメッセージ送信は「Chatwork Client for Google Apps Script」を利用します。
(1)ライブラリを選択

(2)プロジェクトキーを追加し、必要な設定をおこない「追加」をクリック
プロジェクトキー: M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT

※ 最新バージョンを選択してください。
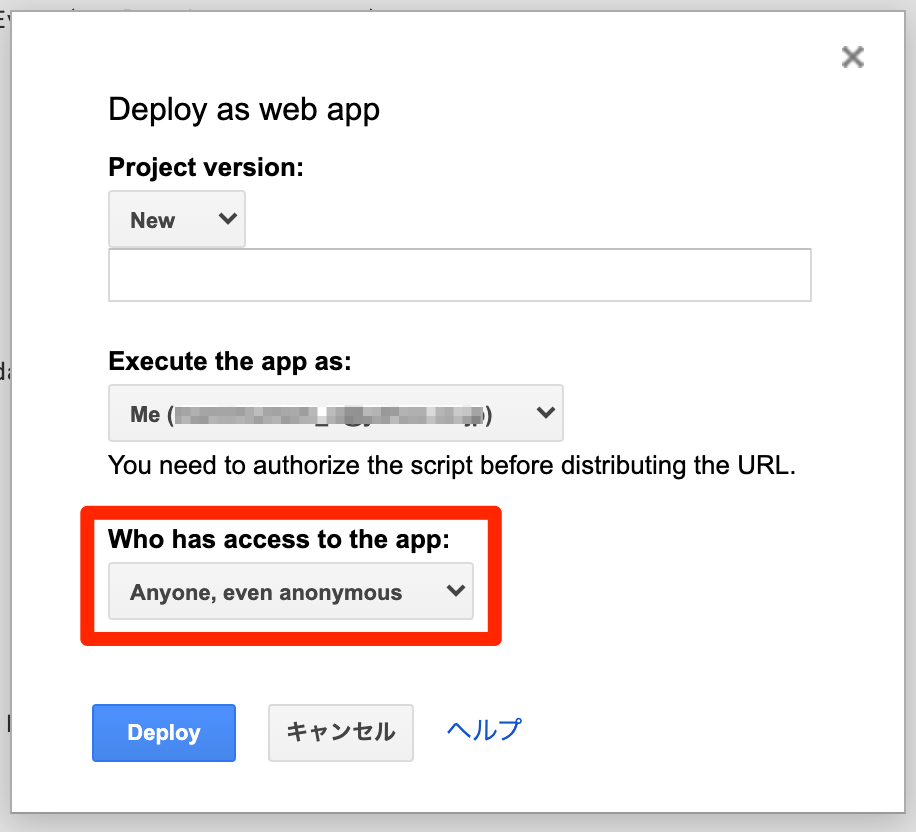
5.「公開」メニューの「ウェブアプリケーションとして導入」をクリック

6.必要な設定をおこない、「Deploy」をクリック

7.「Current web app URL」をメモ帳などに保存(後ほど使います)

8.「OK」をクリック
Chatwork Webhookの設定
自分宛てのメッセージがきたときに作成したスクリプトを動かす設定をします。
1.Chatwork画面右上のメニューより「サービス連携」をクリック

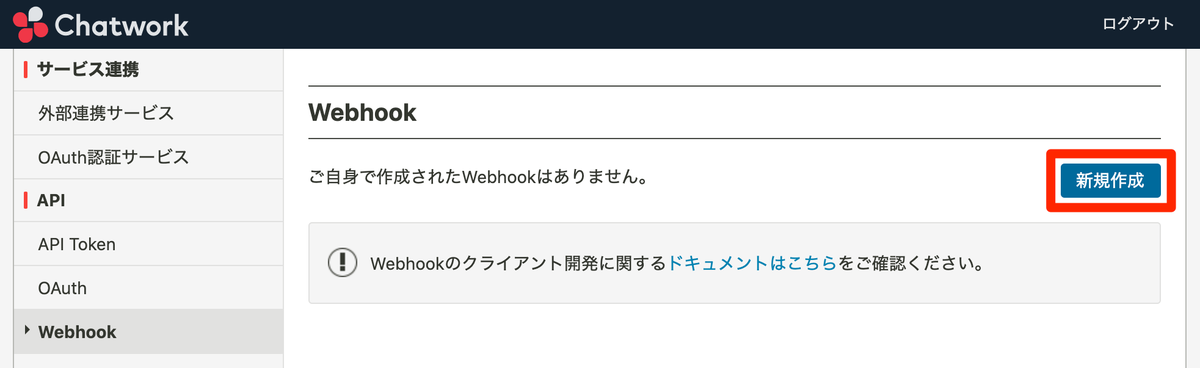
2.「Webhook」をクリック

3.「新規作成」をクリック

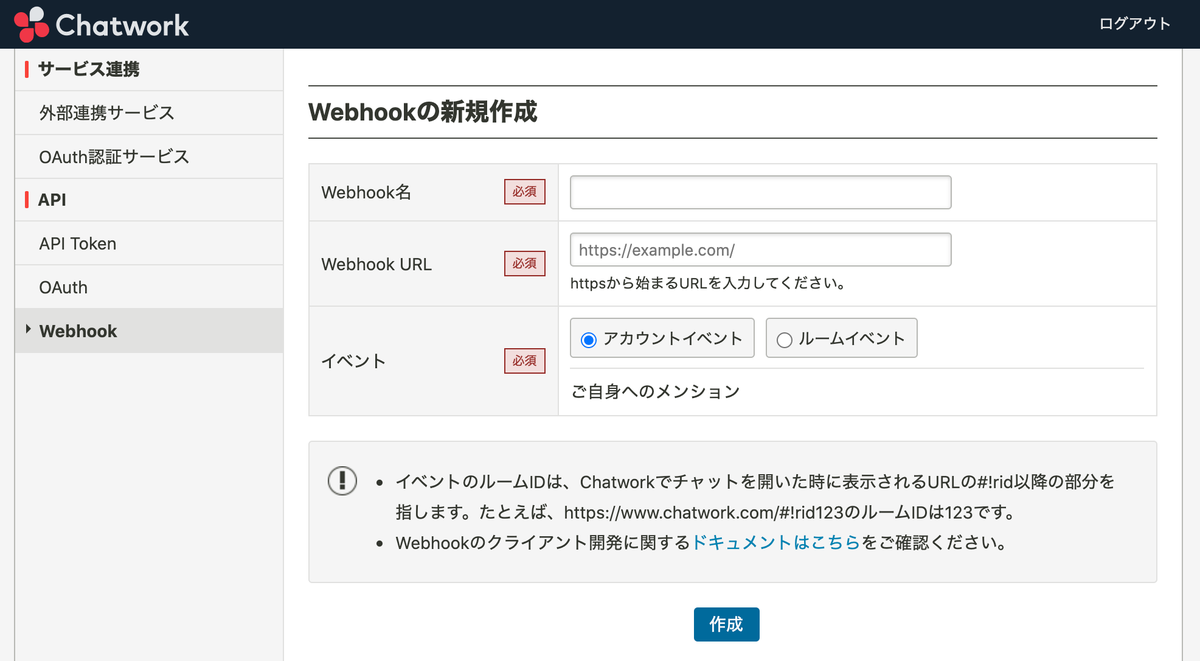
4.必須項目を入力し「作成」をクリック

- Webhook名:(わかりやすい名前)
- Webhook URL:(メモした「Current web app URL」)
- イベント:アカウントイベント
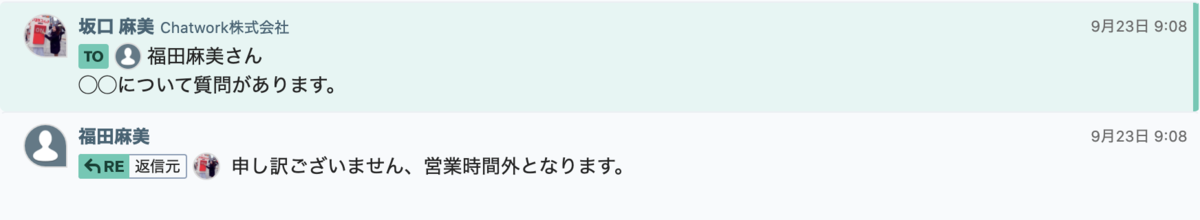
動作確認
指定した営業時間外にTO指定してメッセージを送信すると、定型文が自動で返信された!

まとめ
いかがでしたでしょうか?
今回は「営業時間外にきた自分宛てのメッセージに定型文を自動返信する仕組み」を作成しました。
よいGAS生活を〜
※プログラムの書き方など、具体的な実装方法については「サポート対象外」となります。