@hayasshi_です。Scalaのプロダクトを開発しています。
ついにチャットワークのWebhookがリリースされました!🎉
OAuthとあわせて、様々なサービスがチャットワークと連携しやすくなります。
今日はチャットワークのWebhookの署名検証について少しお話します。
Webhookの署名検証
チャットワークのWebhookは、イベントに応じてチャットワークからHTTPリクエストが行われ、それを連携先のサービスで受け付けていただく必要があります。
万一リクエスト先のURLが漏れてしまった場合、チャットワークになりすましてHTTPリクエストを送ることができてしまいます。
そこでチャットワークのWebhookでは、Webhookの設定毎にトークン(署名検証用の秘密鍵)を発行し、それをつかってHTTPリクエストがチャットワークからであるということを検証していただくことができます。(詳細は公式ドキュメントを参照してください。)
この記事では、各言語での署名検証のサンプルコードをご紹介したいと思います。
準備するもの
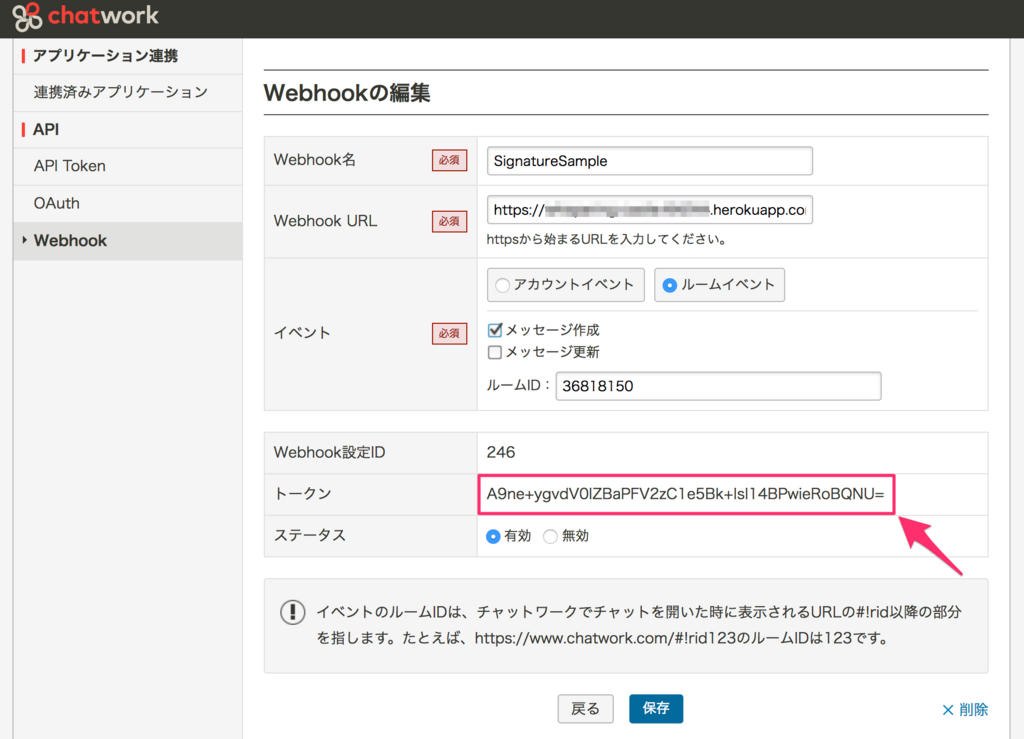
- Webhookの設定で発行された署名検証用トークン
- Webhookの設定編集画面で確認できます

- WebhookのHTTPリクエストボディ
- お使いのWebアプリケーションフレームワークなどのAPIをつかって、リクエスト毎に取得してください
- 注意点として、リクエストされてきたそのままの文字列を取得してください
- 例えば一度Jsonデシリアライズしたものをもう一度シリアライズするなどすると、フィールドの順番がいれかわったり、スペースがトリムされたりなど、元のリクエストボディの値と差異が出てしまう可能性があります
- WebhookのHTTPリクエストヘッダ
X-ChatWorkWebhookSignatureの値- お使いのWebアプリケーションフレームワークなどのAPIをつかって、リクエスト毎に取得してください
今回は各言語での署名検証のコードのみにフォーカスするため、トークン等は下記にて準備されたものを利用します。 (実際のチャットワークのWebhookで作成された値です)
# 署名検証用のトークン
A9ne+ygvdV0IZBaPFV2zC1e5Bk+IsI14BPwieRoBQNU=
# WebhookのHTTPリクエストボディ
{"webhook_setting_id":"246","webhook_event_type":"message_created","webhook_event_time":1511238729,"webhook_event":{"message_id":"984676321621704704","room_id":36818150,"account_id":1484814,"body":"test","send_time":1511238729,"update_time":0}}
# WebhookのHTTPリクエストヘッダ`X-ChatWorkWebhookSignature`の値
G7Gtrh5Ee6d8erOVXhWPtUrkNJqqIT5vwLU50KhyLQk=
チャットワークのWebhookは、主に下記の2つのことができるAPIが標準ライブラリにあればごく簡単に扱うことができます。
- Base64エンコード・デコード
- HMAC-SHA256でのメッセージダイジェストの作成
それではどんどんいってみましょう。
PHP
弊社ではまだまだPHPのプロダクトが多く、一緒に改善してくれるエンジニアを募集しています。(突然の告知)
そんなPHPでの検証コードです。
環境は以下のバージョンの対話ツールで確認しました。
$ php -v PHP 7.1.11 (cli) (built: Oct 27 2017 11:00:43) ( NTS ) Copyright (c) 1997-2017 The PHP Group Zend Engine v3.1.0, Copyright (c) 1998-2017 Zend Technologies
<?php $token = 'A9ne+ygvdV0IZBaPFV2zC1e5Bk+IsI14BPwieRoBQNU='; $requestSignature = 'G7Gtrh5Ee6d8erOVXhWPtUrkNJqqIT5vwLU50KhyLQk='; $requestBody = '{"webhook_setting_id":"246","webhook_event_type":"message_created","webhook_event_time":1511238729,"webhook_event":{"message_id":"984676321621704704","room_id":36818150,"account_id":1484814,"body":"test","send_time":1511238729,"update_time":0}}'; $key = base64_decode($token); $digest = hash_hmac('sha256', $requestBody, $key, TRUE); $expectedSignature = base64_encode($digest); echo $requestSignature == $expectedSignature; // 1
とくに嵌まるところはありませんでしたが、hash_hmac関数の第四引数にTRUEを指定して生のバイナリデータを取得した上で、Base64エンコードしないと結果が変わってしまうことに注意が必要です。
Java
弊社ではScalaエンジニアも(ry
Javaの標準ライブラリを利用しているので、JVM系の言語であれば同じように記載が可能と思われます。
Javaのバージョンは、オラクルのjdk1.8.0の環境で確認しました。
import java.util.Base64; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; import java.nio.charset.StandardCharsets; public class Main { public static void main(String[] args) throws Exception { String token = "A9ne+ygvdV0IZBaPFV2zC1e5Bk+IsI14BPwieRoBQNU="; String requestSignature = "G7Gtrh5Ee6d8erOVXhWPtUrkNJqqIT5vwLU50KhyLQk="; String requestBody = "{\"webhook_setting_id\":\"246\",\"webhook_event_type\":\"message_created\",\"webhook_event_time\":1511238729,\"webhook_event\":{\"message_id\":\"984676321621704704\",\"room_id\":36818150,\"account_id\":1484814,\"body\":\"test\",\"send_time\":1511238729,\"update_time\":0}}"; String algo = "HmacSHA256"; byte[] key = Base64.getDecoder().decode(token); SecretKeySpec keySpec = new SecretKeySpec(key, algo); Mac mac = Mac.getInstance(algo); mac.init(keySpec); byte[] digest = mac.doFinal(requestBody.getBytes(StandardCharsets.UTF_8)); String expectedSignature = Base64.getEncoder(). encodeToString(digest); System.out.println(requestSignature.equals(expectedSignature)); // true } }
java.util.Base64がJDK1.8から導入されたので楽に実装できました。
JavaScript (Node.js)
弊社(ry
最近はNode.jsを用いたWebサービスも増えてきました。弊社でもツール等で利用することがあります。
環境は以下のバージョンの対話ツールで確認しました。
$ node -v v8.9.1
const token = 'A9ne+ygvdV0IZBaPFV2zC1e5Bk+IsI14BPwieRoBQNU='; const requestSignature = 'G7Gtrh5Ee6d8erOVXhWPtUrkNJqqIT5vwLU50KhyLQk='; const requestBody = '{"webhook_setting_id":"246","webhook_event_type":"message_created","webhook_event_time":1511238729,"webhook_event":{"message_id":"984676321621704704","room_id":36818150,"account_id":1484814,"body":"test","send_time":1511238729,"update_time":0}}'; const crypto = require('crypto'); const hmac = crypto.createHmac('sha256', new Buffer(token, 'base64')); const expectedSignature = hmac.update(requestBody).digest('base64'); process.stdout.write((requestSignature == expectedSignature).toString()); // true
普段JavaScript(Node.js)を書くことが少ないので、Base64のデコード方法にまよったりしましたが、なんとかかけました。 メッセージダイジェストの作成は下記のドキュメントが分かりやすかったです。
Crypto | Node.js v9.3.0 Documentation
JavaScript (Google Apps Script)
Google Apps ScriptではNode.jsと環境が異なるため、以下の記事を参照ください。
Google Apps ScriptでChatWorkのWebhook署名を検証する方法 - ChatWork Creator's Note
Ruby
環境は以下のバージョンの対話ツール(irb)で確認しました。
$ ruby -v ruby 2.4.2p198 (2017-09-14 revision 59899) [x86_64-darwin16]
require 'base64' require 'openssl' token = 'A9ne+ygvdV0IZBaPFV2zC1e5Bk+IsI14BPwieRoBQNU=' requestSignature = 'G7Gtrh5Ee6d8erOVXhWPtUrkNJqqIT5vwLU50KhyLQk=' requestBody = '{"webhook_setting_id":"246","webhook_event_type":"message_created","webhook_event_time":1511238729,"webhook_event":{"message_id":"984676321621704704","room_id":36818150,"account_id":1484814,"body":"test","send_time":1511238729,"update_time":0}}' key = Base64.strict_decode64(token) digest = OpenSSL::HMAC.digest('sha256', key, requestBody) expectedSignature = Base64.strict_encode64(digest) puts requestSignature == expectedSignature # true
最初、Base64.encode64, Base64.decode64を利用していたため、最後の比較で失敗していました。
Base64.strict_encode64, Base64.strict_decode64を利用しないと、改行が挿入されてしまうようです。
Go
私事ですが、この署名検証のコードが私のGo入門でした。
2017-11-21 時点のThe Go Playgroundで確認しました。(なのでバージョンは1.9.2?)
package main import ( "encoding/base64" "crypto/sha256" "crypto/hmac" "fmt" ) func main(){ token := "A9ne+ygvdV0IZBaPFV2zC1e5Bk+IsI14BPwieRoBQNU=" requestSignature := "G7Gtrh5Ee6d8erOVXhWPtUrkNJqqIT5vwLU50KhyLQk=" requestBody := "{\"webhook_setting_id\":\"246\",\"webhook_event_type\":\"message_created\",\"webhook_event_time\":1511238729,\"webhook_event\":{\"message_id\":\"984676321621704704\",\"room_id\":36818150,\"account_id\":1484814,\"body\":\"test\",\"send_time\":1511238729,\"update_time\":0}}" key, err := base64.StdEncoding.DecodeString(token) if err != nil { fmt.Println("token decode error:", err) } mac := hmac.New(sha256.New, key) mac.Write([]byte(requestBody)) expectedSignature := base64.StdEncoding.EncodeToString(mac.Sum(nil)) fmt.Println(requestSignature == expectedSignature) // true }
こちらも特に問題なく、公式のAPIリファレンスを参考に書くことができました。
まとめ
どの言語も標準ライブラリをつかってごく簡単に検証することが可能でした。
みなさんも好きな言語をつかってチャットワークのWebhookをつかったサービスを作ってみてください!